Hi zusammen,
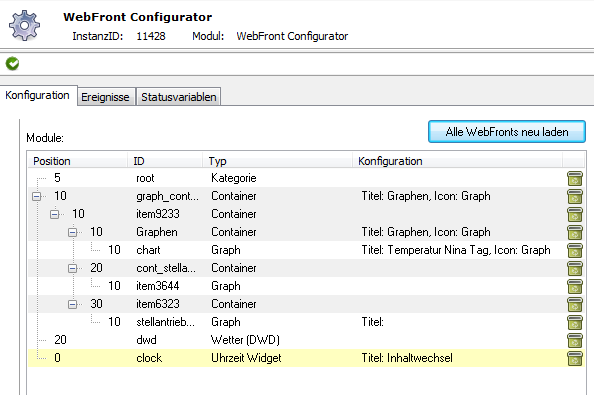
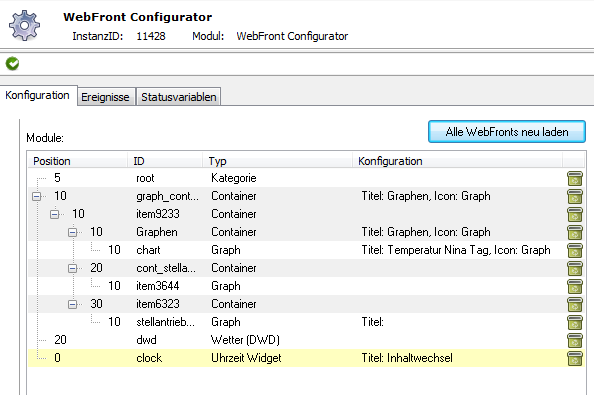
ich möchte mehrere Graphen untereinander horizontal darstellen und bin nach der Anleitung in der Dokumentation (Pool-Beispiel) vorgegangen. Ich kann jedoch immer nur 2 Graphen darstellen; beim Einfügen eines dritten (ich benötige doch pro Graph einen Container, da der übergeordnete Container nicht mehr als 2 Graphen darstellen kann?) erhalte ich leere Zeilen oder nur Text-Darstellungen der Graphen…
Hoffentlich keine zu dumme Frage, aber ich habe mir die Doku nun mehrmals angeschaut. Gibt es irgendwo mehr Beispiele?
Danke & Guten Rutsch !
Gerd.

Ich versuche gerade das gleiche. Ich möchte gerne den Bildschirm in 4 horizontale Sektionen einteilen und darin 4 Graphen anzeigen lassen. Irgendwie stehe ich auf dem Schlauch. Jemand ein Tipp:confused:
So nach viel hin und her habe ich es hinbekommen.
@pstukenb: Von Vorteil ist wenn man sich als erstes and die Aufteilung des Bildchirms durch die Container macht und bei gelingen dann diese mit Graphen befüllt
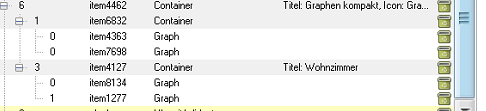
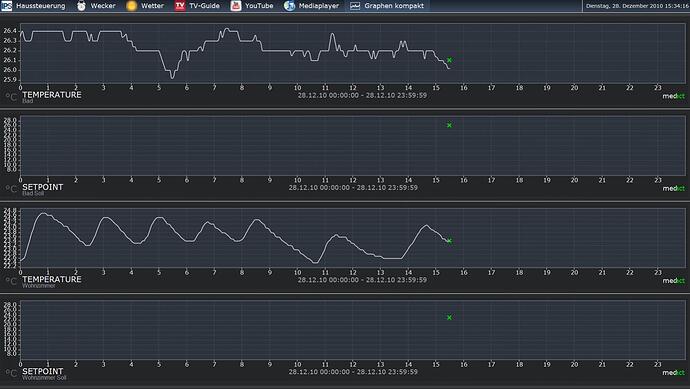
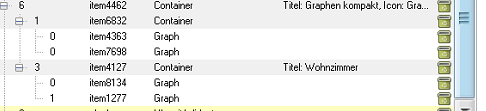
Mein Anhang zeigt die Aufteilung in 4 Graphen.Alle container haben die Aufteilung auf Horizontal und Größe auf 50%.
In deinem Fall müsstest du die Anordnung genauso machen wie in meinem Falls. Der obersten Container auf 33% und den 2. auf 50% Größe stellen. 3. Container fällt weg. Denke so müsste es hinhauen

Hi grossermanitu,
danke, so hat’s geklappt !
Guten Rutsch!
Gerd.