… hmm. Keiner einen Tipp?
Vielleicht ist mein Anliegen auch nicht ganz klar. Deshalb hier mal was ich habe:
<?
//Radio-Einbindung in IPS
//UPNP_Radio_WF.ips.php
?>
<html>
<head>
<script type="text/javascript">
Normal1 = new Image();
Normal1.src = "Buttons/Radio_PSR_N.jpg"; /* erste Standard-Grafik */
Highlight1 = new Image();
Highlight1.src = "Buttons/Radio_PSR_HL.jpg"; /* erste Highlight-Grafik */
Normal2 = new Image();
Normal2.src = "Buttons/Radio_SAW_N.jpg"; /* zweite Standard-Grafik */
Highlight2 = new Image();
Highlight2.src = "Buttons/Radio_SAW_HL.jpg"; /* zweite Highlight-Grafik */
Normal3 = new Image();
Normal3.src = "Buttons/Radio_R.SA_N.jpg"; /* dritte Standard-Grafik */
Highlight3 = new Image();
Highlight3.src = "Buttons/Radio_R.SA_HL.jpg"; /* dritte Highlight-Grafik */
Normal4 = new Image();
Normal4.src = "Buttons/Antenne_Bayern_N.jpg"; /* vierte Standard-Grafik */
Highlight4 = new Image();
Highlight4.src = "Buttons/Antenne_Bayern_HL.jpg"; /* vierte Highlight-Grafik */
Normal5 = new Image();
Normal5.src = "Buttons/1Live_Diggi_N.jpg"; /* fünfte Standard-Grafik */
Highlight5 = new Image();
Highlight5.src = "Buttons/1Live_Diggi_HL.jpg"; /* fünfte Highlight-Grafik */
Normal6 = new Image();
Normal6.src = "Buttons/Energy_Sachsen_N.jpg"; /* sechste Standard-Grafik */
Highlight6 = new Image();
Highlight6.src = "Buttons/Energy_Sachsen_HL.jpg"; /* sechste Highlight-Grafik */
Normal7 = new Image();
Normal7.src = "Buttons/MDR_1_Sachsen_N.jpg"; /* siebente Standard-Grafik */
Highlight7 = new Image();
Highlight7.src = "Buttons/MDR_1_Sachsen_HL.jpg"; /* siebente Highlight-Grafik */
Normal8 = new Image();
Normal8.src = "Buttons/MDR_Figaro_N.jpg"; /* achte Standard-Grafik */
Highlight8 = new Image();
Highlight8.src = "Buttons/MDR_Figaro_HL.jpg"; /* achte Highlight-Grafik */
Normal9 = new Image();
Normal9.src = "Buttons/MDR_Info_N.jpg"; /* neunte Standard-Grafik */
Highlight9 = new Image();
Highlight9.src = "Buttons/MDR_Info_HL.jpg"; /* neunte Highlight-Grafik */
Normal10 = new Image();
Normal10.src = "Buttons/Deutschlandfunk_N.jpg"; /* zehnte Standard-Grafik */
Highlight10 = new Image();
Highlight10.src = "Buttons/Deutschlandfunk_HL.jpg"; /* zehnte Highlight-Grafik */
/* usw. fuer alle weiteren zu benutzenden Grafiken */
function Bildwechsel (Bildnr, Bildobjekt)
{
window.document.images[Bildnr].src = Bildobjekt.src;
}
</script>
<style type="text/css">
button {
background-color: #000;
border-top-width: 0;
border-right-width: 0;
border-bottom-width: 0;
border-left-width: 0;
height: 60px;
width: 200px;
left: 0px;
top: 0px;
}
h1 { color:#6363A5; font-family:Arial,sans-serif; }
p { color:#000000; font-family:Arial,sans-serif; }
table {
background-color: #333;
border: 0px none #000;
vertical-align: top;
margin: 0px;
padding: 0px;
position: absolute;
left: 0px;
top: 0px;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<body bgcolor="#000000">
<?php error_reporting(E_ALL); ?>
<table width="600" height="260" cellspacing="0" cellpadding="0" colspan="0">
<tr>
<td width="200">
<form id="R1" name="Radio PSR" method="post" action="<? $_SERVER['PHP_SELF']; ?>">
<div>
<button name="Radio PSR" type="button"
onclick="
onMouseOver="Bildwechsel(0, Highlight1)"
onMouseOut="Bildwechsel(0, Normal1)">
<p>
<img src="Buttons/Radio_PSR_N.jpg" width="200" height="50" border="0" alt="Radio PSR">
</p>
</button>
</div>
</form>
</td>
<td width="200">
<form id="R6" name="Energy Sachsen" method="post" action="<?php $_SERVER['PHP_SELF']; ?>">
<div>
<button name="Energy Sachsen" type="button"
onMouseOver="Bildwechsel(1, Highlight6)"
onMouseOut="Bildwechsel(1, Normal6)">
<p>
<img src="Buttons/Energy_Sachsen_N.jpg" width="200" height="50" border="0" alt="Energy Sachsen">
</p>
</button>
</div>
</form>
</td>
<td width="396" rowspan="5">
<div align="center">
<img src="D:/IP-Symcon/media/Radio Art.jpg" width="200" height="200" alt="Radiostation">
</div>
</td>
</tr>
<tr>
<td width="200">
<form id="R2" name="Radio SAW" method="post" action="<?php $_SERVER['PHP_SELF']; ?>">
<div>
<button name="Radio SAW" type="button"
onMouseOver="Bildwechsel(3, Highlight2)"
onMouseOut="Bildwechsel(3, Normal2)">
<p>
<img src="Buttons/Radio_SAW_N.jpg" width="200" height="50" border="0" alt="Radio SAW">
</p>
</button>
</div>
</form>
</td>
<td width="200">
<form id="R7" name="MDR 1 Sachsen" method="post" action="<?php $_SERVER['PHP_SELF']; ?>">
<div>
<button name="MDR 1 Sachsen" type="button"
onMouseOver="Bildwechsel(4, Highlight7)"
onMouseOut="Bildwechsel(4, Normal7)">
<p>
<img src="Buttons/MDR_1_Sachsen_N.jpg" width="200" height="50" border="0" alt="MDR 1 Sachsen">
</p>
</button>
</div>
</form>
</td>
</tr>
<tr>
<td width="200">
<form id="R3" name="Radio R.SA" method="post" action="<?php $_SERVER['PHP_SELF']; ?>">
<div>
<button name="Radio R.SA" type="button"
onMouseOver="Bildwechsel(5, Highlight3)"
onMouseOut="Bildwechsel(5, Normal3)">
<p>
<img src="Buttons/Radio_R.SA_N.jpg" width="200" height="50" border="0" alt="Radio R.SA">
</p>
</button>
</div>
</form>
</td>
<td width="200">
<form id="R8" name="MDR Figaro" method="post" action="<?php $_SERVER['PHP_SELF']; ?>">
<div>
<button name="MDR Figaro" type="button"
onMouseOver="Bildwechsel(6, Highlight8)"
onMouseOut="Bildwechsel(6, Normal8)">
<p>
<img src="Buttons/MDR_Figaro_N.jpg" width="200" height="50" border="0" alt="MDR Figaro">
</p>
</button>
</div>
</form>
</td>
</tr>
<tr>
<td width="200">
<form id="R4" name="Antenne Bayern" method="post" action="<?php $_SERVER['PHP_SELF']; ?>">
<div>
<button name="Antenne Bayern" type="button"
onMouseOver="Bildwechsel(7, Highlight4)"
onMouseOut="Bildwechsel(7, Normal4)">
<p>
<img src="Buttons/Antenne_Bayern_N.jpg" width="200" height="50" border="0" alt="Antenne Bayern">
</p>
</button>
</div>
</form>
</td>
<td width="200">
<form id="R9" name="MDR Info" method="post" action="<?php $_SERVER['PHP_SELF']; ?>">
<div>
<button name="MDR Info" type="button"
onMouseOver="Bildwechsel(8, Highlight9)"
onMouseOut="Bildwechsel(8, Normal9)">
<p>
<img src="Buttons/MDR_Info_N.jpg" width="200" height="50" border="0" alt="MDR Info">
</p>
</button>
</div>
</form>
</td>
</tr>
<tr>
<td width="200">
<form id="R5" name="1Live Diggi" method="post" action="<?php $_SERVER['PHP_SELF']; ?>">
<div>
<button name="1Live Diggi" type="button"
onMouseOver="Bildwechsel(9, Highlight5)"
onMouseOut="Bildwechsel(9, Normal5)">
<p>
<img src="Buttons/1Live_Diggi_N.jpg" width="200" height="50" border="0" alt="1Live Diggi">
</p>
</button>
</div>
</form>
</td>
<td width="200">
<form id="R10" name="Deutschlandfunk" method="post" action="<?php $_SERVER['PHP_SELF']; ?>">
<div>
<button name="Deutschlandfunk" type="button"
onMouseOver="Bildwechsel(10, Highlight10)"
onMouseOut="Bildwechsel(10, Normal10)">
<p>
<img src="Buttons/Deutschlandfunk_N.jpg" width="200" height="50" border="0" alt="Deutschlandfunk">
</p>
</button>
</div>
</form>
</td>
</tr>
</table>
<p> </p>
<p> </p>
</body>
</html>
<?
$radiostation = (30917);
if ($_POST['Radio PSR'])
{
SetValueInteger(19000, 0);
$radio = "0";
$radiostation = "Radio PSR";
}
if ($_POST['Radio SAW'])
{
SetValueInteger(19000, 1);
$radiostation = "Radio SAW";
}
if ($_POST['Radio R.SA'])
{
SetValueInteger(19000, 2);
}
if ($_POST['Antenne Bayern'])
{
SetValueInteger(19000, 3);
}
if ($_POST['1Live Diggi'])
{
SetValueInteger(19000, 4);
}
if ($_POST['Energy Sachsen'])
{
SetValueInteger(19000, 5);
}
if ($_POST['MDR 1 Sachsen'])
{
SetValueInteger(19000, 6);
}
if ($_POST['MDR Figaro'])
{
SetValueInteger(19000, 7);
}
if ($_POST['MDR Info'])
{
SetValueInteger(19000, 8);
}
if ($_POST['Deutschlandfunk'])
{
SetValueInteger(19000, 9);
}
include ("UPNP_Auswahl.ips.php");
?>
Ich hatte auf anderen Sites gelesen, das es über Post an PHP_SELF gehen könnte. Ist aber erfolglos 
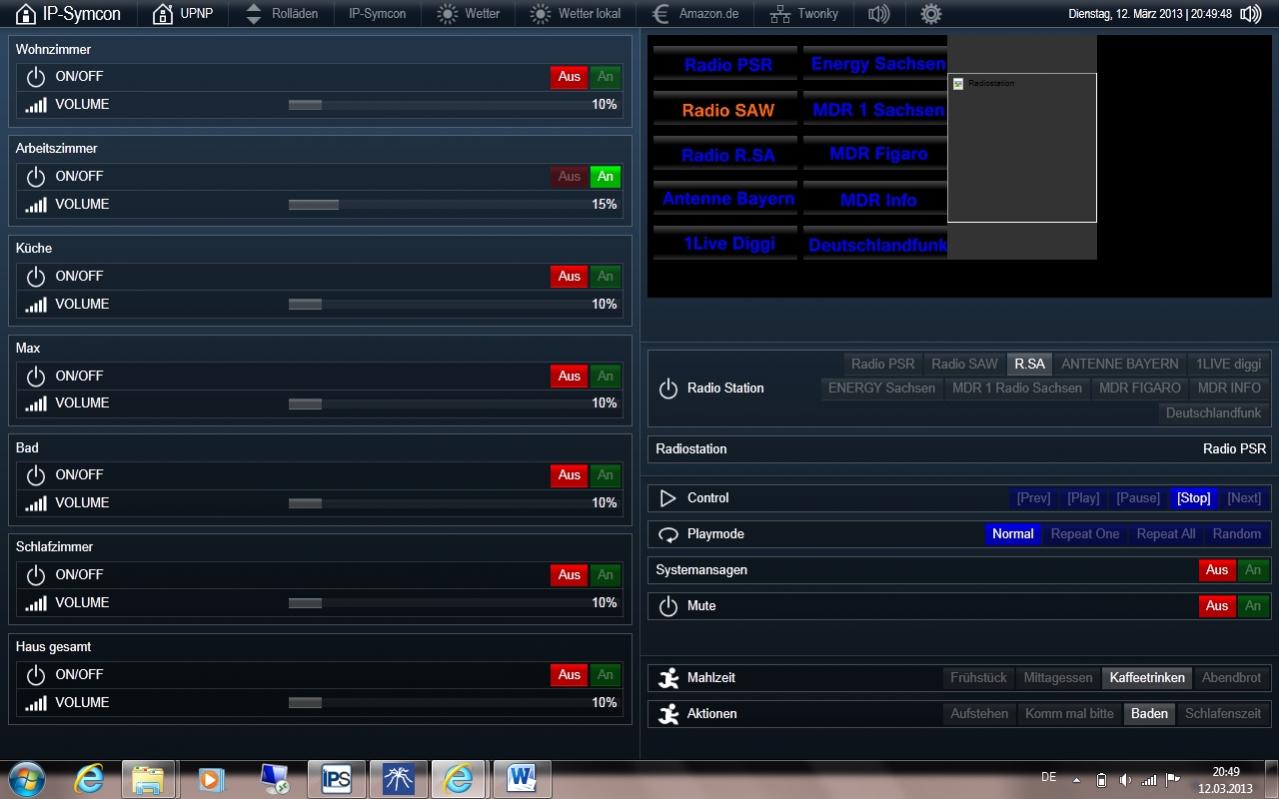
Unten noch ein Screenshot. Die Buttons zeigen ein Highlight, wenn sie berührt werden.
Viele Grüsse
André