Hi Jungs (und Mädels ;)) …
Ich habe vor, für diverse Komponenten Statistik-Seiten in Form von String-Variablen und HTML-Codes über die iOS-Mobile-App hinzufummeln. Da ich das zu allem übel auch noch optisch ansprechend gestalten will und leider vor 20 Jahren mit HTML 4.0 stehen geblieben bin, bräuchte ich mal Eure Unterstützung in Sachen CSS. In die Grundlagen hab ich mich eingelesen, mir fehlen aber noch ein paar Kniffe und Beispiele …
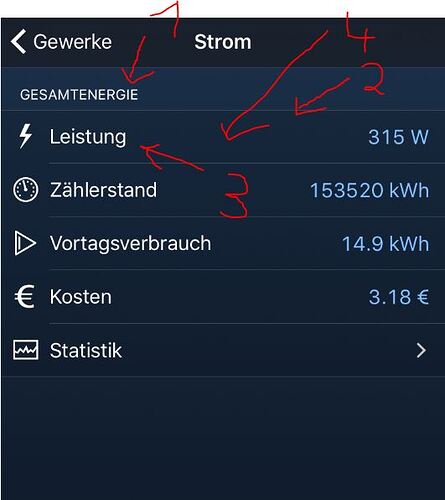
Konkret geht es um CSS-Attribute für folgende Komponenten (siehe Screenshot).
- Wie bekomme ich mit CSS möglichst originalgetreu die Überschrift unter 1 hin?
- Wie kann ich die Linien in gleicher Strichstärke und Farbe hinfummeln?
- Wie kann ich möglichst genau die Schriftart und Farbe für die Werte hinbekommen?
- Premium wäre, wenn auch noch die leicht andersfarbige blaue Schattierung zwischen den Linien funktionieren würde …
Ich danke Euch …

 …
…