Hallo Brownson,
habe mich schon etwas totgesucht, wahrscheinlich die falschen Suchwörter eingegeben. Ich benutze meinen View auf zwei Bildschirmen:
1.) Samsung Android Tablet -> perfekte Darstellung
2.) PC-Monitor Windows 10 -> View wird hierfür via Deinem Resize-Modul „geschrumpft“
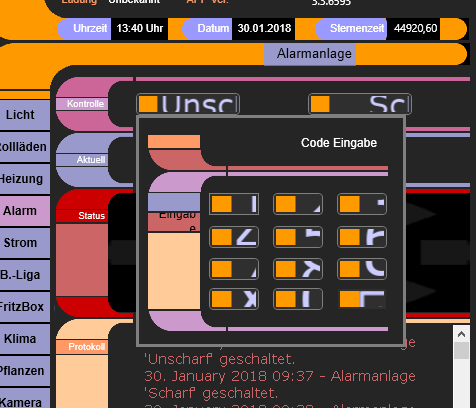
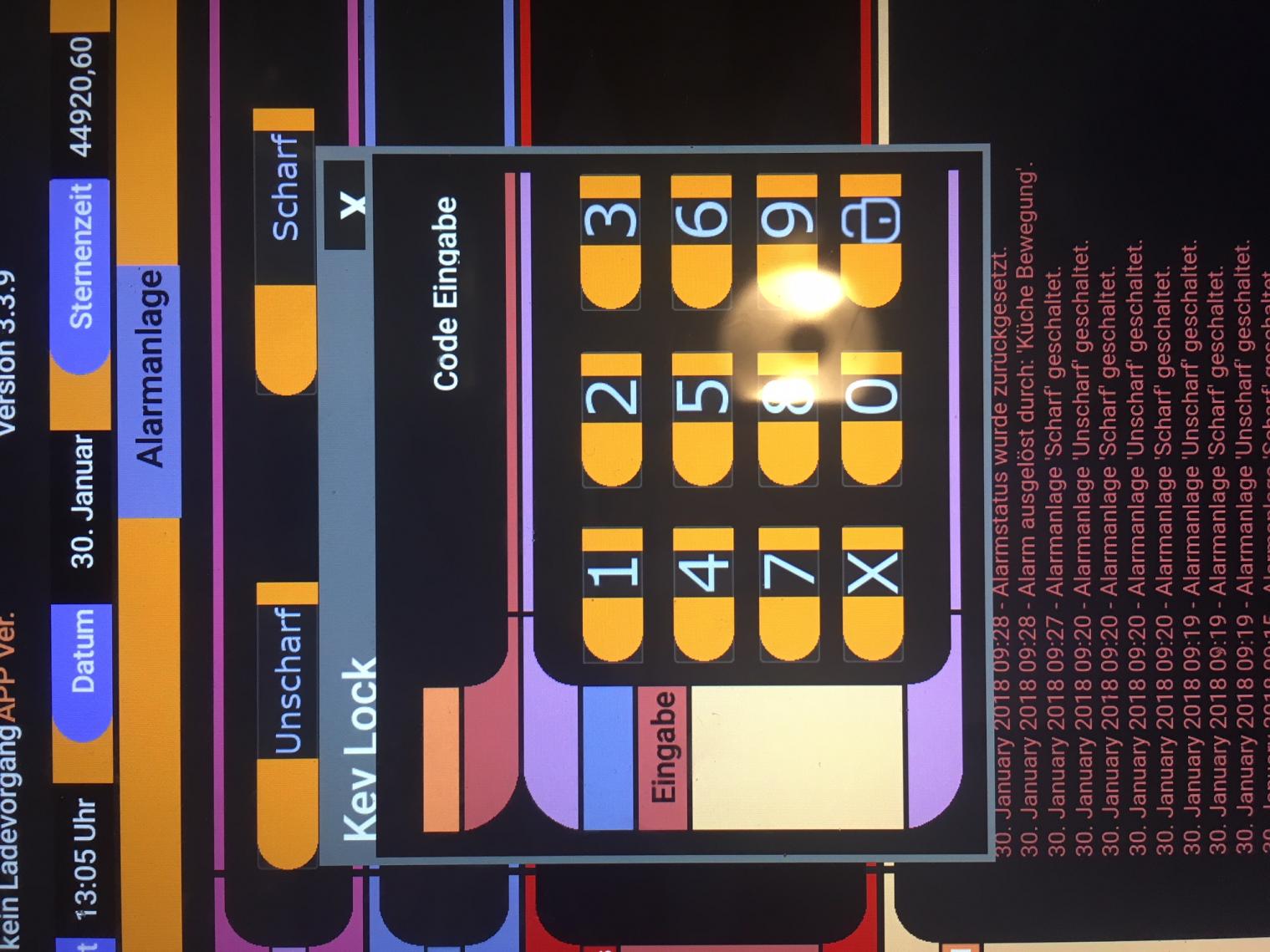
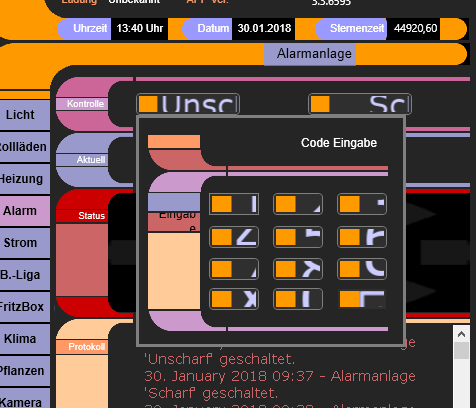
Jetzt ist mir aufgefallen, dass die Buttons zwar auch geschrumpft werden, aber die hinterlegten Images nicht. Gibt es da eine Möglichkeit oder Einstellung, diese mit anzupassen?
Siehe dazu auch die Screenshots.
Viele Grüße,
Burkhard


Die Größe von Images werden beim Resize einer View nicht angepasst (das könnte je nach Größe der Images und des Faktors negative Auswirkungen auf die Qualität haben).
Dass die Größe von Images bei Buttons in Windows nicht auf die Größe des Buttons limitiert wird, ist leider eine Eigenheit der Windows Buttons 
Ich habs mir mal notiert, eventuell finde ich da eine kurzfristige Lösung.
Hallo Andreas,
vielen Dank für Dein Feedback. Werde mal schauen, ob ich nicht doch mit zwei differenten Skins arbeiten werde.
Viele Grüße,
Burkhard
Die Verwendung von normalen Images, die unter dem Button liegen, wäre eine Lösungsmöglichkeit - diese werden immer in der korrekten Größe dargestellt …
Hallo Andreas,
danke für den Tip. Läuft großartig. Vielen Dank. Einzig ungünstig, beim legen des Bildes in den Hintergrund sieht man es nicht mehr im Editor, sobald ich einen Button drüber lege, selbst wenn ich alle Farben auf Transparent setze. Aber damit kann ich leben.
Jetzt muß ich nur noch schauen, wie ich das mit dem Toggle-Button hinkriege, da geht das mit dem Bild drunter legen nicht so einfach. Kriege ich aber auch noch hin.
Viele Grüße,
Burkhard