Wieder was zum testen.
Schalten FS20 in eigener Seite ohne neu zuladen.
Eigene Seite erstellen oder einbinden.
Horst hatte unlängst Code für update von Variablen veröffentlicht, diesen habe ich hier mit eingebaut und entsprechend angepasst.
Alles gehört ins user Verzeichniss.
Hier muss die Status ID eingetragen werden.
getIPSValue.php?id=21167",
und hier die Aktor ID.
.value = 41478}}
getIPSValue.php
<?php
header("Last-Modified: ".gmdate("D, d M Y H:i:s", time())." GMT");
header("Pragma: no-cache");
header("Expires: 0");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: pre-check=0, post-check=0, max-age=0");
//echo GetValue((int)$_GET['id']);
if(GetValue((int)$_GET['id'])== 1)echo "<div class='SwitchBasic SwitchBasicOn'> <div class='deviceStateContent'>Ein</div>"; else echo "<div class='SwitchBasic SwitchBasicOff'> <div class='deviceStateContent'>Aus</div>";?></div></div>
toggleIPS.php
<?
if((int)$_GET['id'])
{
FS20_SwitchMode((int)$_GET['id'], !GetValue(IPS_GetStatusVariableID((int)$_GET['id'], "StatusVariable")));
}
?>
Webseite xyz.php
<!--
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-->
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Cache-Control" content="no-store, no-cache, must-revalidate">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">
<style type="text/css">@import "../dojo-release-1.3.0/dijit/themes/nihilo/nihilo.css";</style>
<style type="text/css">@import "webfront.css";</style>
<style type="text/css">
html, body { margin: 5px; padding: 0; }
</style>
<script type="text/javascript" src="../dojo-release-1.3.0/dojo/dojo.js" djConfig="parseOnLoad:true"></script>
<script type="text/javascript">
dojo.require("dijit.form.Slider");
dojo.require("dojo.parser");
var refreshPeriodically = function (node, url, interval) { dojo.addOnLoad( function () { var req = function () { dojo.xhrGet( { url: url, node: dojo.byId(node), load: function (data, xhr) { if (xhr.args.node) { xhr.args.node.innerHTML = data; } } } ); }; req(); window.setInterval(req, interval); }); };
refreshPeriodically("Chromoflex", "getIPSValue.php?id=21167", 1000);
function doRequest(value) { dojo.xhrGet( { url:'./toggleIPS.php', content: {slider: dojo.byId('horizontalSlider').value = value}} ); }
dojo.addOnLoad(function(){ dojo.query("#Chromoflex").connect("onclick",function(value){ dojo.xhrGet( { url:'./toggleIPS.php', content: {id: dojo.byId('Chromoflex').value = 41478}} ); }); });
</script>
</head><body class="nihilo">
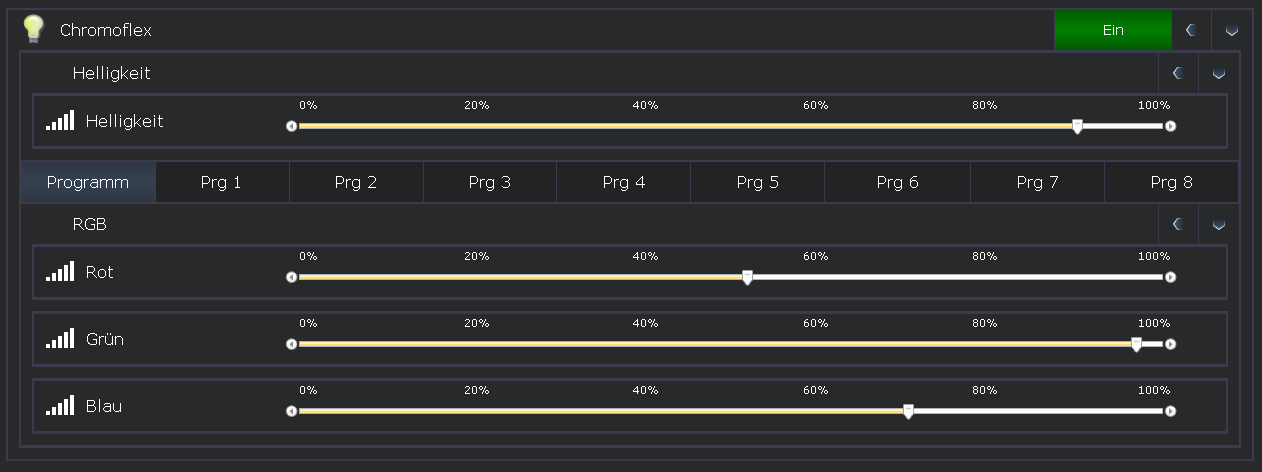
<center><h1 id="Text">Testseite Schalten</h1></center>
<div id="contentNode"> </div>
<br><br>
<div class="variablesContainer" style="height: auto;">
<div class="variableContainer" style=" background: transparent url(img/icons/png/GluehbirneAn.png) no-repeat scroll 10px 4px;">
<div class="deviceTitle">
<div class="deviceTitleContent">Chromoflex</div>
<div id="Chromoflex" class="deviceStateExtended"></div>
<div class="deviceExtender variableExtenderExtended"></div>
</div>
<div class="variablesContainer" style="height: auto;">
<div class="variableContainer" style="height: 50px; background: transparent url(img/icons/png/Intensity.png) no-repeat scroll 10px 8px;">
<div class="deviceTitle">
<div class="deviceTitleContent"style="top: 5px;">Helligkeit</div>
</div>
<div id="horizontalSlider" class="deviceState" style="left: 250px; width: 75%;" dojoType="dijit.form.HorizontalSlider"
value="30" minimum="0" maximum="100" discreteValues="21"
intermediateChanges="true"
onChange="doRequest"
showButtons="true">
<ol dojoType="dijit.form.HorizontalRuleLabels" container="topDecoration" style="height:1.5em; font-size:75%; color:white;">
<li>0%</li>
<li>20%</li>
<li>40%</li>
<li>60%</li>
<li>80%</li>
<li>100%</li>
</ol></div>
</div>
</div>
</div>
</head><body>
Viel Spass damit.