Hallo,
bestimmt ist es mal wieder „nur ein kleiner CSS Hack“, aber ich stehe hier ganz schön auf dem Schlauch.
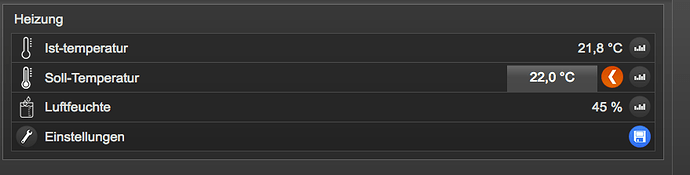
Mein Webfront sieht so aus:
In der zweiten Zeile schiebt der „Temperaturauswahlregler“ die Soll-Termperatur nach links - ich finde das sieht unschön aus.
Jetzt würde ich also gerne die anderen Einträge (hier Ist-Temperatur und Luftfeuchte) mit einem Abstand nach rechts genau unter die Soll-Temperatur positionieren. Ein margin-right:10% sollte genügen (denke ich zumindest). Nur wo in der CSS baue ich das ein. Die Ist-Temperatur ist der Klasse <div class=„ipsContainer text“>21,8 °C</div> zugeordnet.
Kann mir jemand helfen?
Danke schon mal im voraus,
Grüße
Nic