Hallo zusammen,
ich stehe gerade bei der Modulentwicklung vor einer kleineren Hürde.
Und zwar würde ich gerne via Button folgende Werte auslesen und dem Benutzer in einer Liste anzeigen lassen.
{„spots“:,„zones“:[„Esszimmertisch“,„Kochfeld“,„Wohnzimmertisch“],„rooms“:[„Bad“,„Buero“,„Gang“,„Kueche“,„Schlafzimmer“,„Treppe“,„Wohnzimmer“],„updated“:1603186633071}
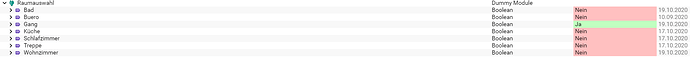
Der Benutzer sollte die Möglichkeit haben die Bool-Variablen (Da Multi-Choice nicht möglich) unterhalb eines Dummy-Moduls via Button anzulegen. So ungefähr:
Wie ich die einzelnen Werte aus dem JSON bekomme weiß ich. Aber wie halte ich die Variablen unterhalb des Dummy-Moduls aktuell, falls sich ein Wert ändert? Wie kann ich die Liste der Variablen dem Benutzer in einer Vorschau anzeigen? Oder sollte ich anders vorgehen?
Danke im Voraus.
weazel