Fonzo
25. Oktober 2020 um 16:58
1
Folgendes möchte ich gerne machen, abhängig von einer Temperatur soll ein Text in unterschiedlicher Farbe angezeigt werden, dabei soll ein Gradient genutzt werden, der die Farbe des Text Stufenweise anpasst. Ich möchte also den Text in einer HTMLBox darstellen und CSS nutzten.
In ganz einfachen Mitteln wäre das zwar auch mit einem Variablenprofil möglich, aber ich möchte einen fließenden Übergang haben, ählich so einem Regenbogeneffekt Gradienten, das ist mit einem Varibalenprofil so nicht so einfach möglich, da bräuchte ich zu viele Abstufungen.
Was ist also suche ist ein PHP Code um der Farbwert, der mit CSS zugewiesen werden soll, zu berechnen. Also so was das praktisch pro 0,5°C sich die Farbe ein wenig weiter im Gradienten anpasst.
da8ter
25. Oktober 2020 um 17:47
2
Fonzo
25. Oktober 2020 um 18:18
3
Super ganz vielen Dank, muss man ja nicht klauen aber zumindest kann man sich anschauen wie das realisiert wurde ;).
N22
25. Oktober 2020 um 18:54
4
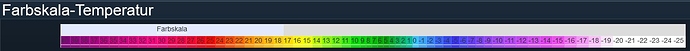
Ich habe selbst mal eine Temperatur Farbskala gebaut, allerdings mit wechselten Hintergrund und in 1° Schritten. Die Farbunterschiede sind schon bei 1° Schritten in manchen Farbereichen schwer zu unterscheiden. Mit CSS kann ich leider nicht dienen, sondern simples HTML.
<?php
$dummy = "Farbtabelle";
$HTML_Table ='
<a href="'.$dummy.'" target="_blank">
<body scroll="no">
<tbody>
<table
style="text-align: left; margin-left: auto; margin-right: auto; background-color: rgb(220, 220, 220); width: 715px; font-family: Arial;"
border="0" cellpadding="0.7" cellspacing="0.7" >
<tr>
<td style="background-color: #E2E9FD; color: #333333; text-align: center; font-size: 14px" colspan="23">
Farbskala </b></td>
</tr>
<tr>
<td style="background-color: #B6002F; color: #333333; text-align: center;font-size: 14px"> 40 </td>
<td style="background-color: #B8002A; color: #333333; text-align: center;font-size: 14px"> 39 </td>
<td style="background-color: #C20016; color: #333333; text-align: center;font-size: 14px"> 38 </td>
<td style="background-color: #CC0000; color: #333333; text-align: center;font-size: 14px"> 37 </td>
<td style="background-color: #D60000; color: #333333; text-align: center;font-size: 14px"> 36 </td>
<td style="background-color: #E00000; color: #333333; text-align: center;font-size: 14px"> 35 </td>
<td style="background-color: #EB0000; color: #333333; text-align: center;font-size: 14px"> 34 </td>
<td style="background-color: #F50000; color: #333333; text-align: center;font-size: 14px"> 33 </td>
<td style="background-color: #FF0000; color: #333333; text-align: center;font-size: 14px"> 32 </td>
<td style="background-color: #FF1500; color: #333333; text-align: center;font-size: 14px"> 31 </td>
<td style="background-color: #FE2B00; color: #333333; text-align: center;font-size: 14px"> 30 </td>
<td style="background-color: #FF4000; color: #333333; text-align: center;font-size: 14px"> 29 </td>
<td style="background-color: #FF5500; color: #333333; text-align: center;font-size: 14px"> 28 </td>
<td style="background-color: #FF6A00; color: #333333; text-align: center;font-size: 14px"> 27 </td>
<td style="background-color: #FF8000; color: #333333; text-align: center;font-size: 14px"> 26 </td>
<td style="background-color: #FF9500; color: #333333; text-align: center;font-size: 14px"> 25 </td>
<td style="background-color: #FEAA00; color: #333333; text-align: center;font-size: 14px"> 24 </td>
<td style="background-color: #FEBF00; color: #333333; text-align: center;font-size: 14px"> 23 </td>
<td style="background-color: #FFC000; color: #333333; text-align: center;font-size: 14px"> 22 </td>
<td style="background-color: #FFD500; color: #333333; text-align: center;font-size: 14px"> 21 </td>
<td style="background-color: #FEDA00; color: #333333; text-align: center;font-size: 14px"> 20 </td>
<td style="background-color: #FEEF00; color: #333333; text-align: center;font-size: 14px"> 19 </td>
<td style="background-color: #FFFF00; color: #333333; text-align: center;font-size: 14px"> 18 </td>
<td style="background-color: #EBFF00; color: #333333; text-align: center;font-size: 14px"> 17 </td>
<td style="background-color: #D8FF00; color: #333333; text-align: center;font-size: 14px"> 16 </td>
<td style="background-color: #B8FF00; color: #333333; text-align: center;font-size: 14px"> 15 </td>
<td style="background-color: #9FFF00; color: #333333; text-align: center;font-size: 14px"> 14 </td>
<td style="background-color: #7FFF00; color: #333333; text-align: center;font-size: 14px"> 13 </td>
<td style="background-color: #4FFF00; color: #333333; text-align: center;font-size: 14px"> 12 </td>
<td style="background-color: #2FFF00; color: #333333; text-align: center;font-size: 14px"> 11 </td>
<td style="background-color: #00FF00; color: #333333; text-align: center;font-size: 14px"> 10 </td>
<td style="background-color: #1aff1a; color: #333333; text-align: center;font-size: 14px"> 9 </td>
<td style="background-color: #33ff33; color: #333333; text-align: center;font-size: 14px"> 8 </td>
<td style="background-color: #4dff4d; color: #333333; text-align: center;font-size: 14px"> 7 </td>
<td style="background-color: #66ff66; color: #333333; text-align: center;font-size: 14px"> 6 </td>
<td style="background-color: #80ff80; color: #333333; text-align: center;font-size: 14px"> 5 </td>
<td style="background-color: #99ff99; color: #333333; text-align: center;font-size: 14px"> 4 </td>
<td style="background-color: #b3ffb3; color: #333333; text-align: center;font-size: 14px"> 3 </td>
<td style="background-color: #ccffcc; color: #333333; text-align: center;font-size: 14px"> 2 </td>
<td style="background-color: #e6ffe6; color: #333333; text-align: center;font-size: 14px"> 1 </td>
<td style="background-color: #ffffff; color: #333333; text-align: center;font-size: 14px"> 0 </td>
<td style="background-color: #e6e6ff; color: #333333; text-align: center;font-size: 14px"> -1 </td>
<td style="background-color: #ccccff; color: #333333; text-align: center;font-size: 14px"> -2 </td>
<td style="background-color: #b3b3ff; color: #333333; text-align: center;font-size: 14px"> -3 </td>
<td style="background-color: #9999ff; color: #333333; text-align: center;font-size: 14px"> -4 </td>
<td style="background-color: #8080ff; color: #333333; text-align: center;font-size: 14px"> -5 </td>
<td style="background-color: #6666ff; color: #333333; text-align: center;font-size: 14px"> -6 </td>
<td style="background-color: #4d4dff; color: #333333; text-align: center;font-size: 14px"> -7 </td>
<td style="background-color: #3333ff; color: #333333; text-align: center;font-size: 14px"> -8 </td>
<td style="background-color: #1a1aff; color: #333333; text-align: center;font-size: 14px"> -9 </td>
<td style="background-color: #0000ff; color: #333333; text-align: center;font-size: 14px"> -10 </td>
<td style="background-color: #0000cc; color: #333333; text-align: center;font-size: 14px"> -11 </td>
<td style="background-color: #000099; color: #333333; text-align: center;font-size: 14px"> -12 </td>
<td style="background-color: #1A008C; color: #333333; text-align: center;font-size: 14px"> -13 </td>
<td style="background-color: #330080; color: #333333; text-align: center;font-size: 14px"> -14 </td>
<td style="background-color: #4C0073; color: #333333; text-align: center;font-size: 14px"> -15 </td>
<td style="background-color: #660066; color: #333333; text-align: center;font-size: 14px"> -16 </td>
<td style="background-color: #750075; color: #333333; text-align: center;font-size: 14px"> -17 </td>
<td style="background-color: #850085; color: #333333; text-align: center;font-size: 14px"> -18 </td>
<td style="background-color: #940094; color: #333333; text-align: center;font-size: 14px"> -19 </td>
<td style="background-color: #A300A3; color: #333333; text-align: center;font-size: 14px"> -20 </td>
<td style="background-color: #B200B2; color: #333333; text-align: center;font-size: 14px"> -21 </td>
<td style="background-color: #C200C2; color: #333333; text-align: center;font-size: 14px"> -22 </td>
<td style="background-color: #D100D1; color: #333333; text-align: center;font-size: 14px"> -23 </td>
<td style="background-color: #E000E0; color: #333333; text-align: center;font-size: 14px"> -24 </td>
<td style="background-color: #F000F0; color: #333333; text-align: center;font-size: 14px"> -25 </td>
</tr>
</table>
</tbody>
</body>
</a>
</html>';
SetValueString(50407 /*[PHP Sandbox\Farbskala-Temperatur]*/,$HTML_Table);
?>
<?php
$dummy = "Farbtabelle";
$HTML_Table ='
<a href="'.$dummy.'" target="_blank">
<body scroll="no">
<tbody>
<table
style="text-align: left; margin-left: auto; margin-right: auto; background-color: rgb(220, 220, 220); width: 715px; font-family: Arial;"
border="0" cellpadding="0.7" cellspacing="0.7" >
<tr>
<td style="background-color: #E2E9FD; color: #333333; text-align: center; font-size: 14px" colspan="23">
Farbskala </b></td>
</tr>
<tr>
<td style="background-color: #880181; color: #333333; text-align: center;font-size: 14px"> 40 </td>
<td style="background-color: #940183; color: #333333; text-align: center;font-size: 14px"> 39 </td>
<td style="background-color: #A20185; color: #333333; text-align: center;font-size: 14px"> 38 </td>
<td style="background-color: #AE0083; color: #333333; text-align: center;font-size: 14px"> 37 </td>
<td style="background-color: #BB0282; color: #333333; text-align: center;font-size: 14px"> 36 </td>
<td style="background-color: #C1057E; color: #333333; text-align: center;font-size: 14px"> 35 </td>
<td style="background-color: #D40184; color: #333333; text-align: center;font-size: 14px"> 34 </td>
<td style="background-color: #E00180; color: #333333; text-align: center;font-size: 14px"> 33 </td>
<td style="background-color: #EE0281; color: #333333; text-align: center;font-size: 14px"> 32 </td>
<td style="background-color: #FE0180; color: #333333; text-align: center;font-size: 14px"> 31 </td>
<td style="background-color: #FC0175; color: #333333; text-align: center;font-size: 14px"> 30 </td>
<td style="background-color: #FE0058; color: #333333; text-align: center;font-size: 14px"> 29 </td>
<td style="background-color: #FB0148; color: #333333; text-align: center;font-size: 14px"> 28 </td>
<td style="background-color: #F9042F; color: #333333; text-align: center;font-size: 14px"> 27 </td>
<td style="background-color: #F90318; color: #333333; text-align: center;font-size: 14px"> 26 </td>
<td style="background-color: #FD0901; color: #333333; text-align: center;font-size: 14px"> 25 </td>
<td style="background-color: #FC2D05; color: #333333; text-align: center;font-size: 14px"> 24 </td>
<td style="background-color: #FF4E03; color: #333333; text-align: center;font-size: 14px"> 23 </td>
<td style="background-color: #FE6C00; color: #333333; text-align: center;font-size: 14px"> 22 </td>
<td style="background-color: #FF9000; color: #333333; text-align: center;font-size: 14px"> 21 </td>
<td style="background-color: #FBA709; color: #333333; text-align: center;font-size: 14px"> 20 </td>
<td style="background-color: #FBB809; color: #333333; text-align: center;font-size: 14px"> 19 </td>
<td style="background-color: #F9CD0C; color: #333333; text-align: center;font-size: 14px"> 18 </td>
<td style="background-color: #FDDC03; color: #333333; text-align: center;font-size: 14px"> 17 </td>
<td style="background-color: #FEF400; color: #333333; text-align: center;font-size: 14px"> 16 </td>
<td style="background-color: #ECFD01; color: #333333; text-align: center;font-size: 14px"> 15 </td>
<td style="background-color: #B9F700; color: #333333; text-align: center;font-size: 14px"> 14 </td>
<td style="background-color: #87F202; color: #333333; text-align: center;font-size: 14px"> 13 </td>
<td style="background-color: #63EF0A; color: #333333; text-align: center;font-size: 14px"> 12 </td>
<td style="background-color: #35E70F; color: #333333; text-align: center;font-size: 14px"> 11 </td>
<td style="background-color: #02DE02; color: #333333; text-align: center;font-size: 14px"> 10 </td>
<td style="background-color: #02D003; color: #333333; text-align: center;font-size: 14px"> 9 </td>
<td style="background-color: #06C506; color: #333333; text-align: center;font-size: 14px"> 8 </td>
<td style="background-color: #00B802; color: #333333; text-align: center;font-size: 14px"> 7 </td>
<td style="background-color: #00AA00; color: #333333; text-align: center;font-size: 14px"> 6 </td>
<td style="background-color: #00A306; color: #333333; text-align: center;font-size: 14px"> 5 </td>
<td style="background-color: #01AA2B; color: #333333; text-align: center;font-size: 14px"> 4 </td>
<td style="background-color: #01B051; color: #333333; text-align: center;font-size: 14px"> 3 </td>
<td style="background-color: #02B56F; color: #333333; text-align: center;font-size: 14px"> 2 </td>
<td style="background-color: #05BA97; color: #333333; text-align: center;font-size: 14px"> 1 </td>
<td style="background-color: #36C1F8; color: #333333; text-align: center;font-size: 14px"> 0 </td>
<td style="background-color: #3AA2F7; color: #333333; text-align: center;font-size: 14px"> -1 </td>
<td style="background-color: #3481F7; color: #333333; text-align: center;font-size: 14px"> -2 </td>
<td style="background-color: #3463F9; color: #333333; text-align: center;font-size: 14px"> -3 </td>
<td style="background-color: #3449F0; color: #333333; text-align: center;font-size: 14px"> -4 </td>
<td style="background-color: #3933F5; color: #333333; text-align: center;font-size: 14px"> -5 </td>
<td style="background-color: #4F48F8; color: #333333; text-align: center;font-size: 14px"> -6 </td>
<td style="background-color: #653DF5; color: #333333; text-align: center;font-size: 14px"> -7 </td>
<td style="background-color: #7B41F5; color: #333333; text-align: center;font-size: 14px"> -8 </td>
<td style="background-color: #9342F7; color: #333333; text-align: center;font-size: 14px"> -9 </td>
<td style="background-color: #A448F3; color: #333333; text-align: center;font-size: 14px"> -10 </td>
<td style="background-color: #B547F6; color: #333333; text-align: center;font-size: 14px"> -11 </td>
<td style="background-color: #C446F0; color: #333333; text-align: center;font-size: 14px"> -12 </td>
<td style="background-color: #D04CEF; color: #333333; text-align: center;font-size: 14px"> -13 </td>
<td style="background-color: #E042EE; color: #333333; text-align: center;font-size: 14px"> -14 </td>
<td style="background-color: #EE4EF0; color: #333333; text-align: center;font-size: 14px"> -15 </td>
<td style="background-color: #F073F1; color: #333333; text-align: center;font-size: 14px"> -16 </td>
<td style="background-color: #F597F7; color: #333333; text-align: center;font-size: 14px"> -17 </td>
<td style="background-color: #FABFF9; color: #333333; text-align: center;font-size: 14px"> -18 </td>
<td style="background-color: #F8E2F7; color: #333333; text-align: center;font-size: 14px"> -19 </td>
<td style="background-color: #FFFFFF; color: #333333; text-align: center;font-size: 14px"> -20 </td>
<td style="background-color: #FFFFFF; color: #333333; text-align: center;font-size: 14px"> -21 </td>
<td style="background-color: #FFFFFF; color: #333333; text-align: center;font-size: 14px"> -22 </td>
<td style="background-color: #FFFFFF; color: #333333; text-align: center;font-size: 14px"> -23 </td>
<td style="background-color: #FFFFFF; color: #333333; text-align: center;font-size: 14px"> -24 </td>
<td style="background-color: #FFFFFF; color: #333333; text-align: center;font-size: 14px"> -25 </td>
</tr>
</table>
</tbody>
</body>
</a>
</html>';
SetValueString(50407 /*[PHP Sandbox\Farbskala-Temperatur]*/,$HTML_Table);
?>