Da immer wieder die gleichen Fragen zum Dashboard auftauchen möchte ich in diesem Thread nach und nach Beispiele aufzeigen damit Ihr einen leichteren Einstieg für Euere eigenen Projekte findet.
Was ist das Dashboard?[ul]
[li]Baukastensystem zur Steuerung und Visualisierung des IPS Systems[/li][li]benötigt die IPS Konsole in der Laufzeitumgebung[/li][li]läuft nicht in einem Browser[/li][li]im Gegensatz zum Webfront muß die Oberfläche erst erstellt werden, bietet aber umfangreichere Gestaltungsmöglichkeiten[/li][/ul]
Voraussetzung: erstelltes PageConrol Element mit Tabsheets (rechte Maustaste auf dem PageControl => neuer Tab)
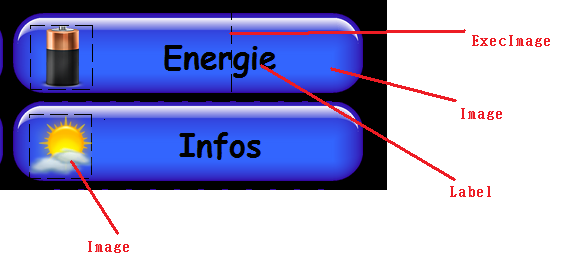
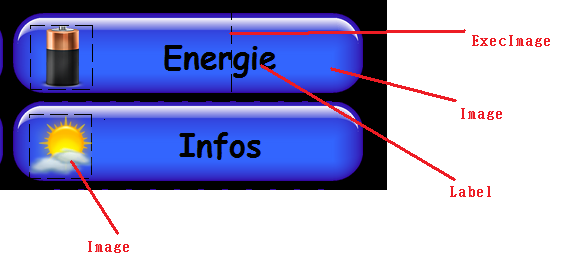
- Image (dieses soll sichtbar sein)
- darüber ein Label zur Beschriftung
- darüber wiederum das transparente und damit unsichtbare ExecImage
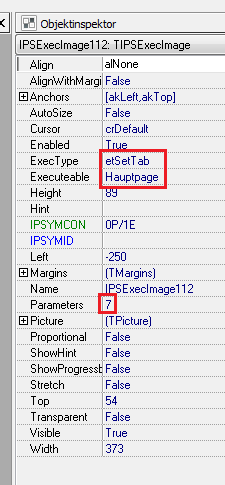
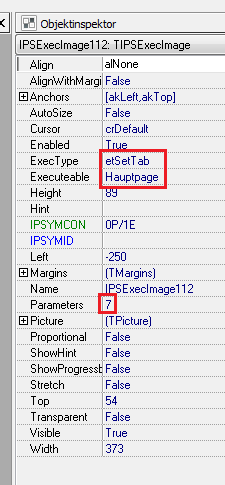
In den Eigenschaften des ExecImage folgendes eintragen:
- ExecType: etSetTab
- Executeable: Name des PageControl (meist Hauptpage)
- Parameters: Nummer des anzuspringenden Tab
Ein OnClick-Event mit Script ist für ein Tab-Wechsel nicht notwendig.
Tabsheetvariable:


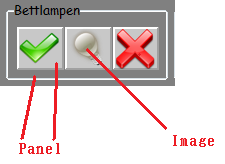
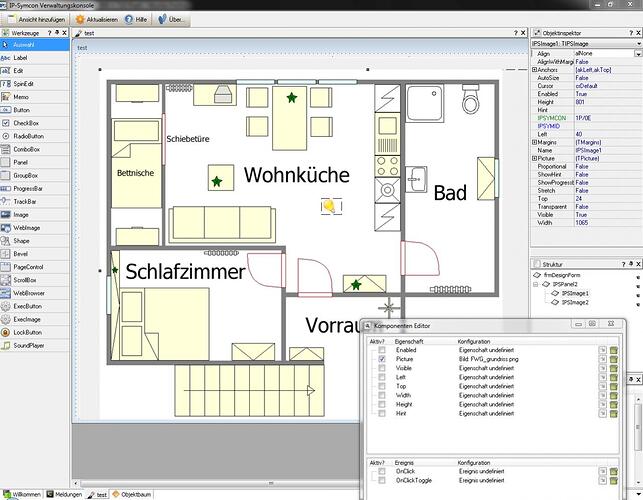
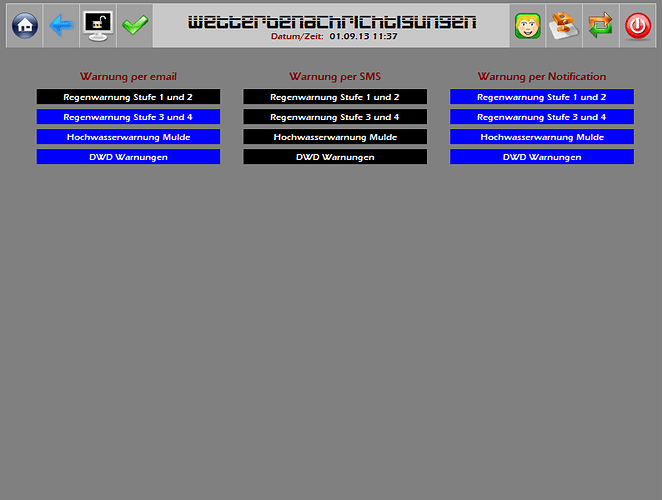
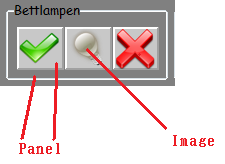
- eine Grundlage zur Aufnahme der Schalt- und Visu- Objekte wählen, z.B. Panel erstellen (ermöglicht später ein leichtes verschieben und kopieren von mehreren Objekten)
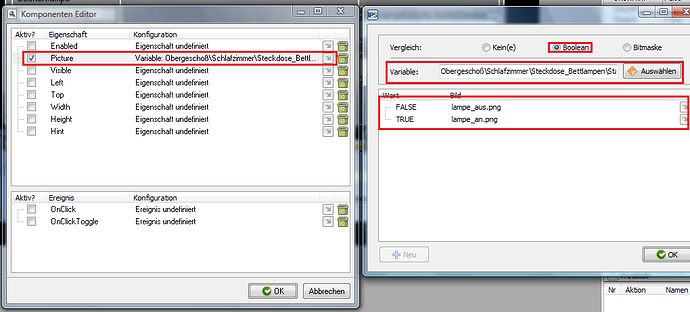
- 1 x Image für an / 1 x Image für aus / 1 x Image für Zustand erstellen
- Das Image für an mit einem On Click Event auf ein Script verknüpfen
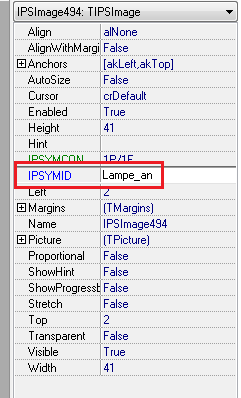
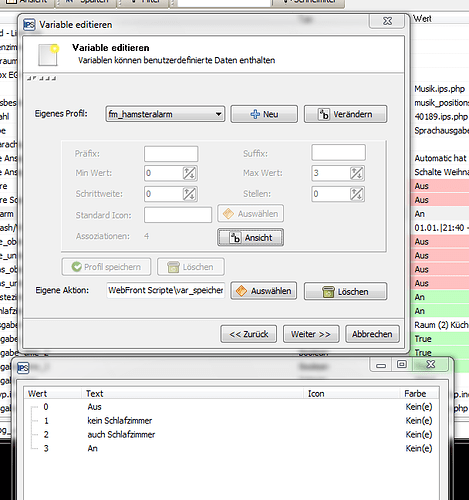
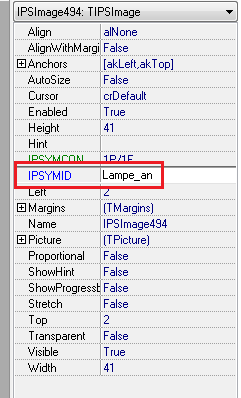
- Einen IPSYMID Wert eintragen der später im Script abgefragt wird (dies kann ein einfacher String(Text) sein - hier Lampe_an)
- Das Image für aus mit einem On Click Event auf ein Script verknüpfen
- Einen IPSYMID Wert eintragen der später im Script abgefragt wird (dies kann ein einfacher String(Text) sein - hier Lampe_aus)
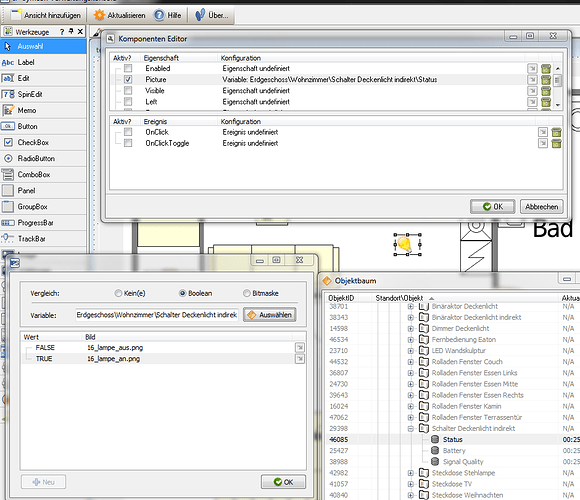
- Das Image für den Zustand mit einer Bool Variablen verknüpfen (hier der Status der Lampe), dem Wert true und false jeweils das passende Bild zuweisen
- Script anlegen das den Schaltvorgang erledigt
$ID_Lampe = 12345; //hier ID des zu schaltenden Gerätes eintragen
switch($IPS_COMPONENT)
{
case 'Lampe_an':
FS20_SwitchMode($ID_Lampe, true);
break;
case 'Lampe_aus':
FS20_SwitchMode($ID_Lampe, false);
break;
};


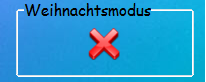
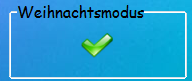
- eine Grundlage zur Aufnahme der Schalt- und Visu- Objekte wählen, z.B. Panel erstellen (ermöglicht später ein leichtes verschieben und kopieren von mehreren Objekten)
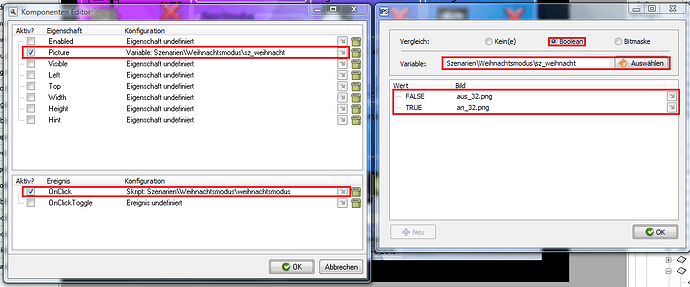
- 1 x Image für an/aus
- Das Image mit einem On Click Event auf ein Script verknüpfen
- Das Image für den Zustand mit einer Bool Variablen verknüpfen, dem Wert true und false jeweils das passende Bild zuweisen
- Script anlegen das den Schaltvorgang erledigt
$id_weihnachtsbeleuchtung = 12345; //hier ID des zu schaltenden Gerätes eintragen
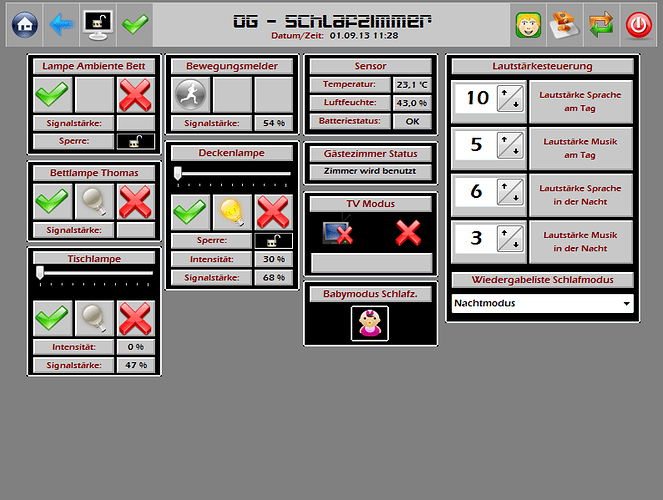
$id_weihnachtsbeleuchtung_status = 12345; //hier Status ID des zu schaltenden Gerätes eintragen (im Bildanhang sz_weihnacht)
$weihnachtsbeleuchtung_status = GetValueBoolean($id_weihnachtsbeleuchtung_status);
if($weihnachtsbeleuchtung_status)
{
FS20_SwitchMode($id_weihnachtsbeleuchtung, false);
}
else
{
FS20_SwitchMode($id_weihnachtsbeleuchtung, true);
}


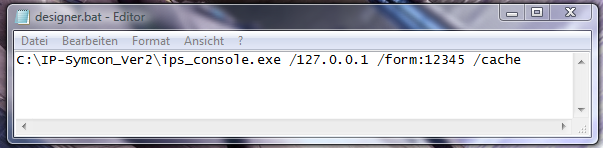
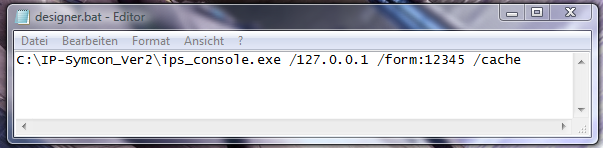
- Editor von Windows starten
- Befehlszeile siehe Anhang eingeben (IP des IPS Servers: /localhost ID des Formulars: /form:32948 Schnelleres Laden: /cache)
- Datei z.B. als dash.bat speichern
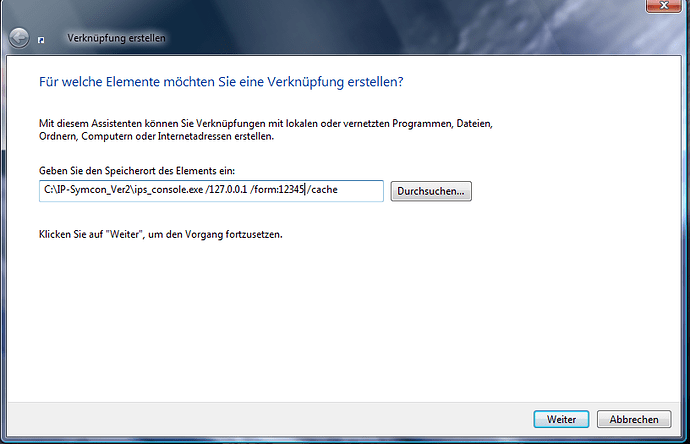
Eine Weitere Möglichkeit ist eine Verküpfung anzulegen (siehe zweites Bild)
P.S. Unterdrücken des DOS-Fensters beim Ausführen einer Batchdatei => start vor die Pfadangabe setzen

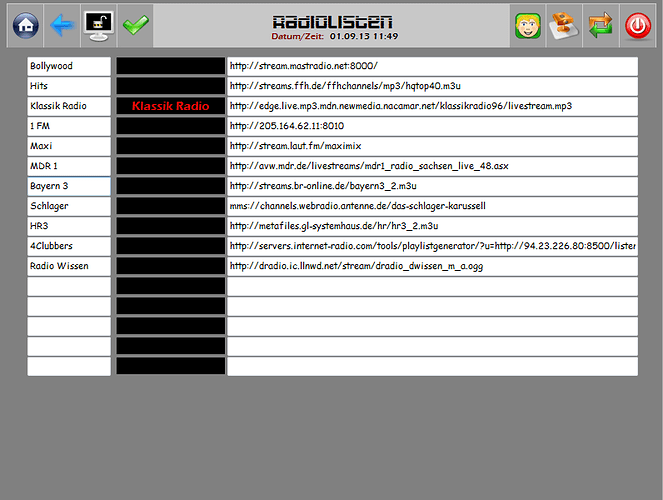
Voraussetzung: geloggte Variable!
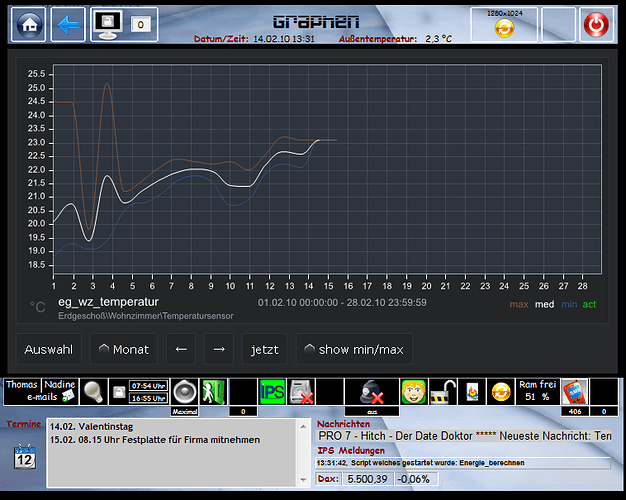
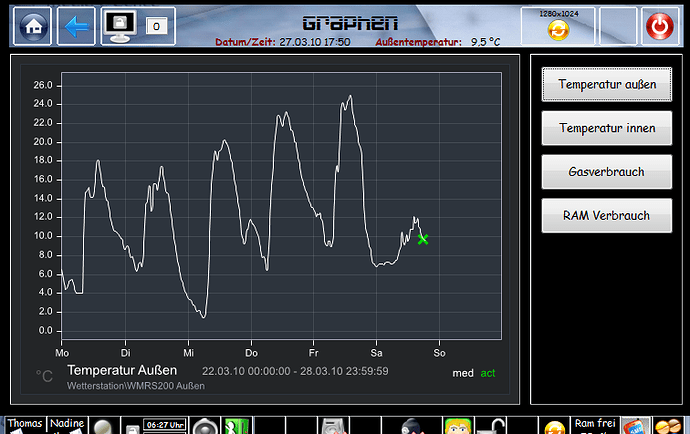
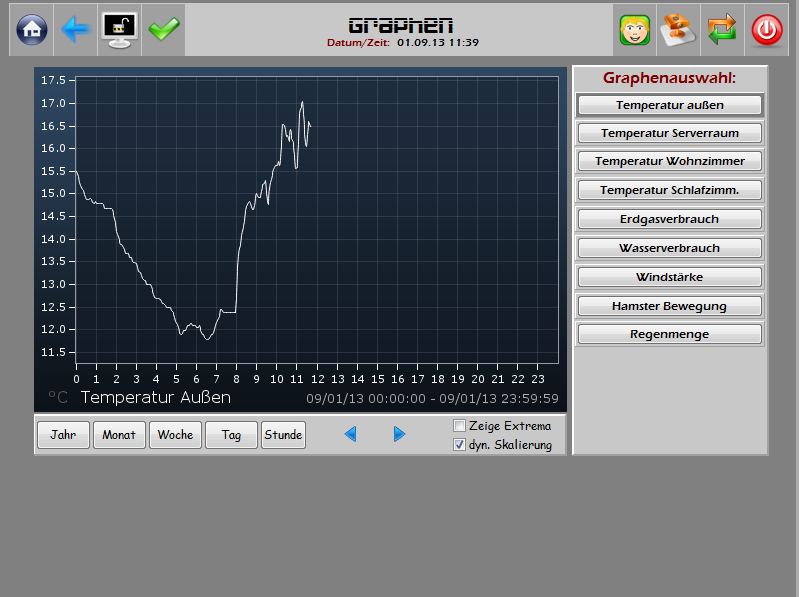
Anzeigen von Graphen ohne Menü im Dashboard:
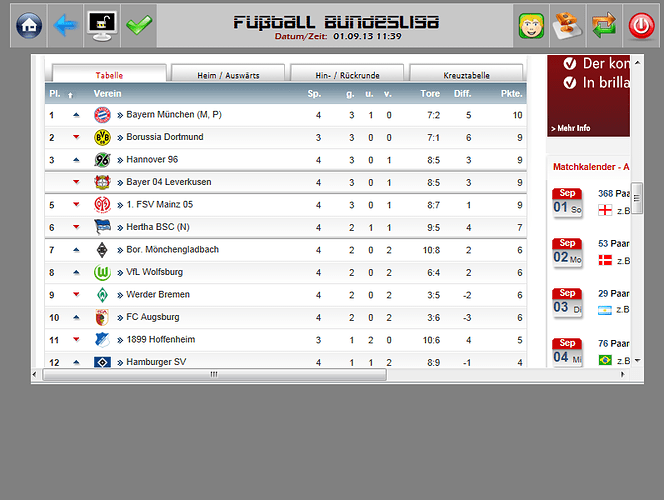
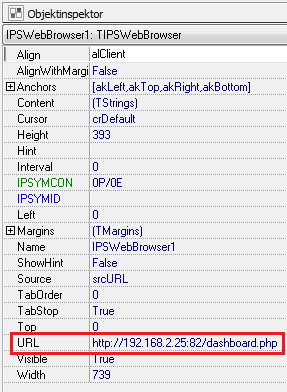
- Grundlage für Webbrowser wählen, z.B. TabSheet
- Webbrowserelement einfügen
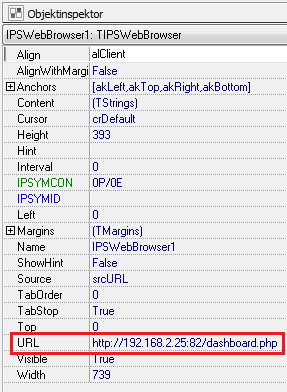
- Im Objektinspektor des Webbrowser unter URL den Link eintragen
(http://IP:Port Webfront/dashboard.php)
Anzeigen von Graphen mit Menü im Dashboard:
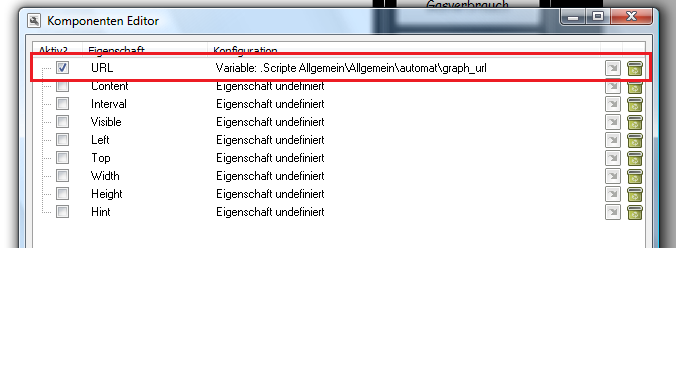
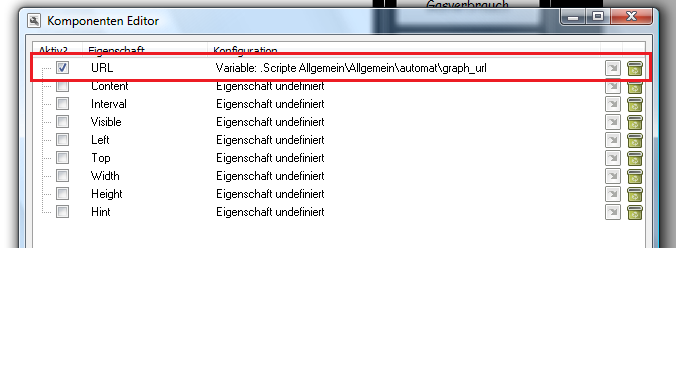
- Grundlage für Webbrowser wählen, z.B. TabSheet
- Webbrowserelement einfügen
- dem WebBrowserelement einen String bei der Eigenschaft URL zuweisen
- eine Menüstruktur anlegen mittels der die Graphen URL geändert wird
//---------------------------- Graphen anzeigen --------------------------
$id_graph_url = 12345; //ID der Stringvariable mit der URL
switch($IPS_COMPONENT)
{
case 'gr1':
SetValueString($id_graph_url, "http://192.168.2.25:82/dashboard.php?VariableID=44853&tsStart=1265739376& showExtrema=false&showControls=false&timeName=week");
break;
case 'gr2':
SetValueString($id_graph_url, "http://192.168.2.25:82/dashboard.php?VariableID=30893&tsStart=1265739376& showExtrema=false&showControls=false&timeName=week");
break;
}
Anpassungen in der Darstellung durch Angabe von Parametern hinter der dashboard.php:
dashboard.php?VariableID=12345&tsStart=1265739376& showExtrema=false&showControls=false&timeName=week
Ab IPS V3.0: http://www.ip-symcon.de/forum/threads/21919-Graphen-im-Dashboard-unter-IP-Symcon-3-0
VariableID: Integer; gültige ID einer geloggten Variable
timeName: String; angezeigtes Zeitintervall; gültige Werte: hour / day / week / month / year
tsStart: Integer; Unix-Timestamp, ab deren Zeitblock angezeigt werden soll; Wert 0: automatisch aktuelle Zeit
refreshInterval: Integer; Aktualisierungsintervall in Sekunden; Wertebereich: 31 - n, Standard: 300
showExtrema: Boolean; Anzeige der Extremwertkurven; gültige Werte true / false, Standardwert: true
showControls: Boolean; Anzeige der Kontrollelemente; gültige Werte true / false, Standardwert: true
Achtung: Bei ‚dojo‘ Fehlermeldungen den Cache des Internet Explorers löschen!


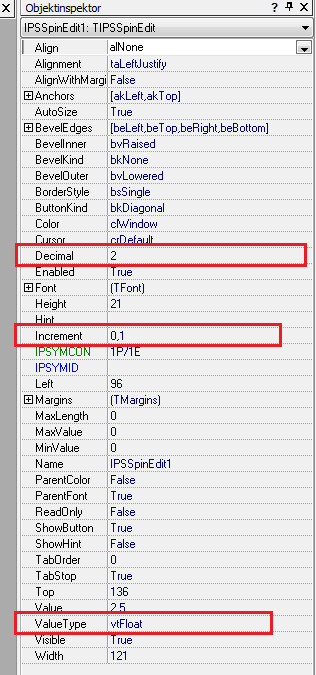
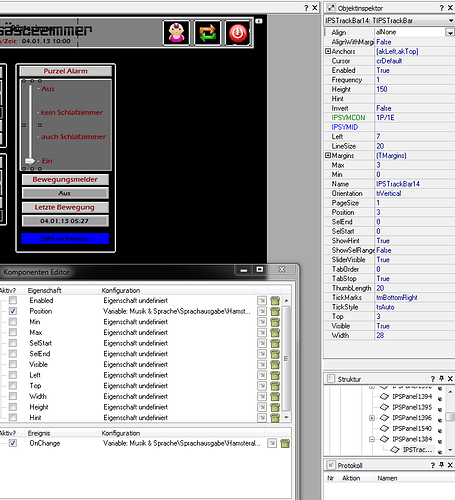
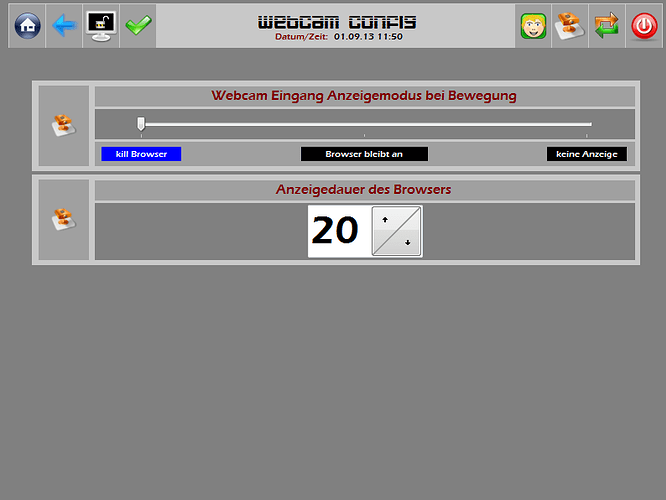
Hier am Beispiel einer Trackbar.
Normalerweise nutzt Windows immer im Dashboard den IE8.
Im Dashboard Testweise eine Seite aufrufen die die Version des Browsers anzeigt: http://www.wieistmeineip.de/
Hier einige Infos um die Version mit ein paar Handgriffen zu erneuern.
http://stackoverflow.com/questions/6…n-a-winforms-a
In der als korrekt markierten Antwort sind die Registry-Schlüssel zu sehen und man kann dann für die Konsole ja den Wert 9999 für IE9 oder 10999 für den IE10 eingeben.
also z.B. ips_console.exe und als Wert 9999
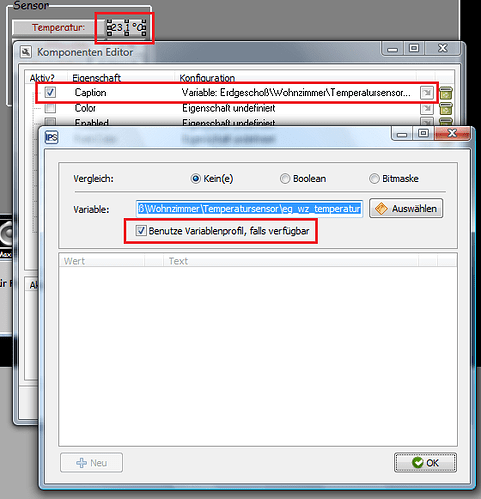
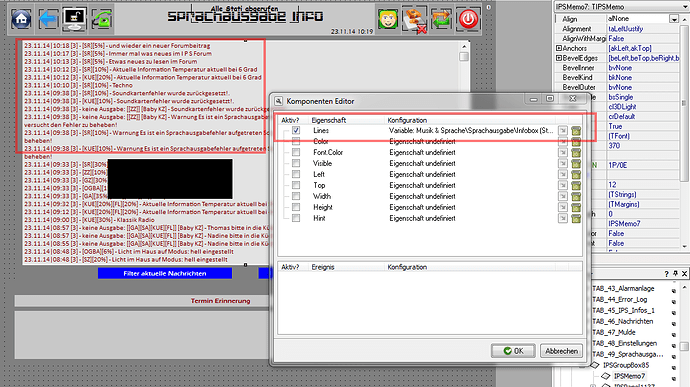
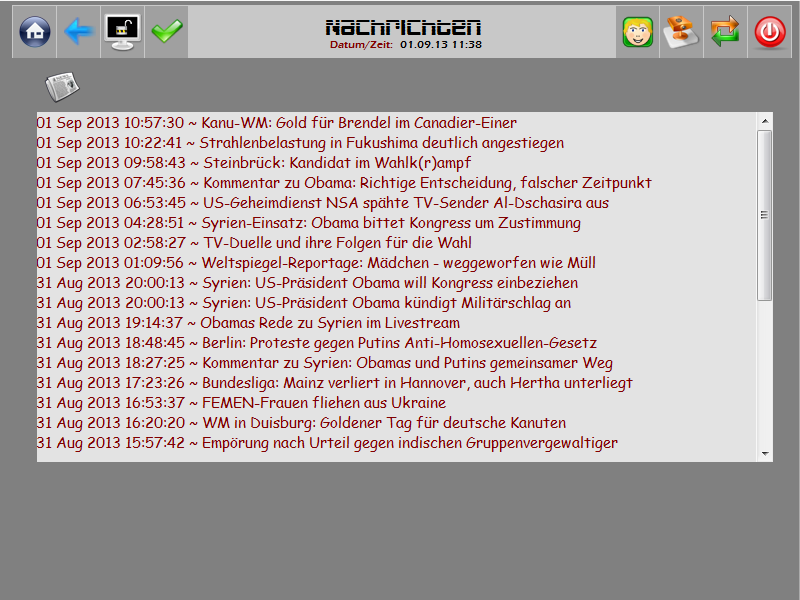
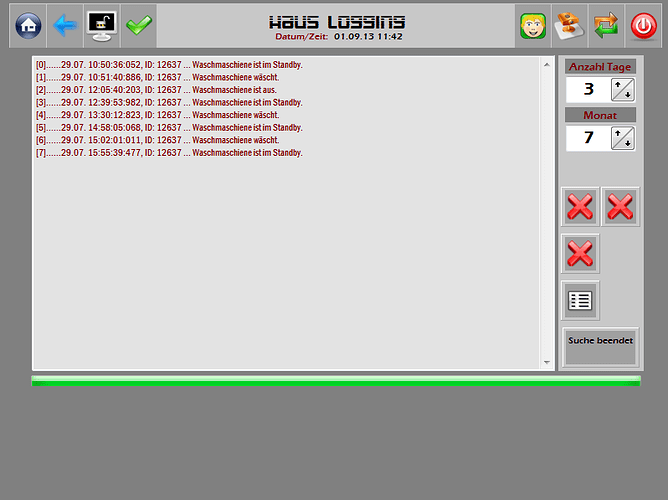
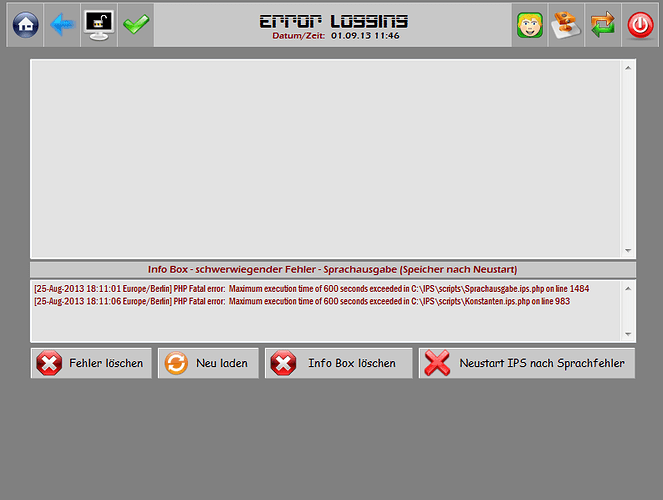
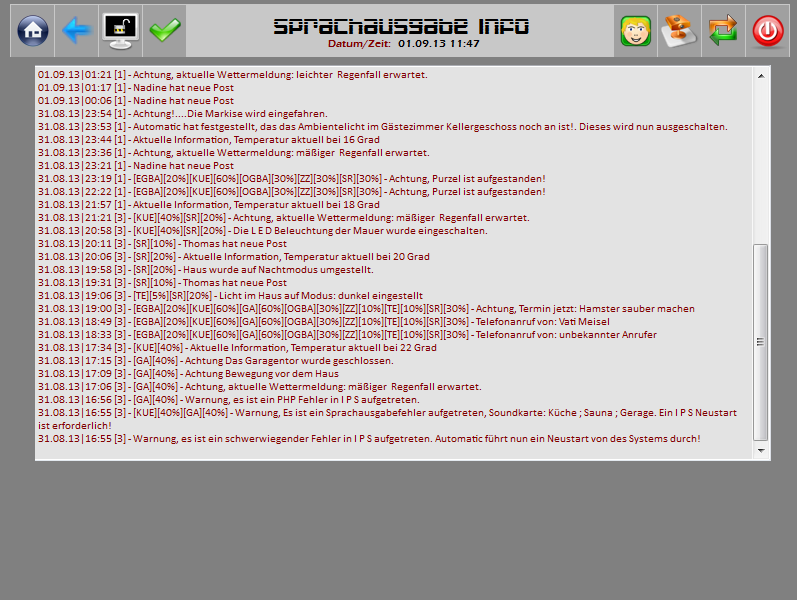
- z.B. eine GroupBox anlegen, zum Einbetten des Memofeldes
- Memofeld in die GroupBox einfügen
- Komponenteneditor mittels Doppelklick auf dem Memofeld öffnen
- unter „Lines“ eine Stringvariable einfügen welche mit den Meldungen versorgt wird (z.B. über ein PHP Script)
weitere Wichtige Eigenschaften des Memofeldes sind:
- Scrollbars (hier kann eingestellt werden ob und wenn ja, welche Scrollbars benutzt werden sollen)
- WordWrap (Zeilenumbruch - ja/nein)