Dokumentation
Beispiel 2
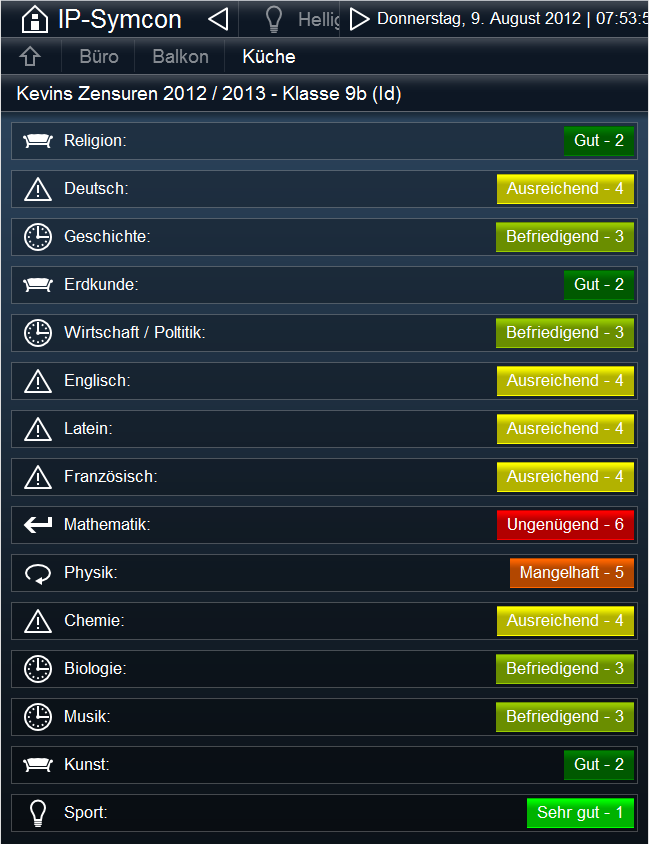
Darstellung der Zensuren in der Küche
Stellen Sie sich vor, Sie haben einen Sohn namens Kevin. Ihr Stammhalter besucht die 9. Klasse eines Gymnasiums. Leider hat Kevin seit einigen Wochen Probleme in der Schule. Deshalb wollen Sie nun wöchentlich von ihm erfahren wie es notentechnisch in den einzelnen Fächern läuft, um bei Bedarf Maßnahmen zu ergreifen, damit das Klassenziel doch noch erreicht werden kann.
Dafür hängen Sie ein iPad an die Küchenwand. Hier soll Kevin wöchentlich jeden Freitag um 18 Uhr seinen aktuellen Leistungsstand eintragen, den er zuvor bei den einzelnen Fachlehrern erfragt hat.
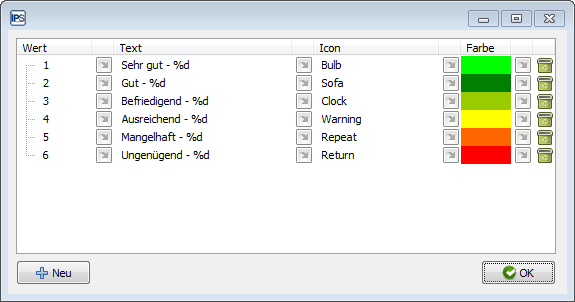
Sie erstellen nun - wie in Beispiel 1 beschrieben - ein Variablenprofil mit Assoziationen, damit die einzelnen Fächer und die dazugehörigen Noten im WebFront und damit auf ihrem iPad in der Küche erscheinen können.


Das ist sicher ein echter Hingucker in Ihrer Küche. Es gibt nun jedoch ein kleines Problem. Um die Zensuren jeden Freitag einzutragen, muss Kevin zu Ihnen ins Arbeitszimmer kommen, damit Sie dies in der IP-Symcon Konsole für ihn erledigen. (Kevin interessiert sich nämlich leider nur für Mofas und das weibliche Geschlecht und kann deshalb mit IP-Symcon nicht umgehen.)
Nach dem ersten Eintragen sind sie derartig von Kevins chaotischer Notizenordnung genervt, dass Sie beschließen, ihn zu enterben. Irgendwie wollen Sie Ihr Vermögen nach Ihrem Ableben aber dann doch nicht der Wohlfahrt spenden, wollen aber auch keinen Nervenzusammenbruch erleiden.
Kevin soll nun selbstständig direkt im WebFront auf dem iPad in der Küche seine Noten eintragen.
Dafür müssen Sie Ihr bisher passives Variablenprofil in einen aktiven Zustand versetzen. Um dies zu erreichen, erstellen Sie zuerst ein sogenanntes Skript. Ein Skript (oder auch Programm genannt) ist eine Aneinanderreihung von mehr oder weniger komplexen Befehlen. Dafür wählen Sie in der Objektbaumansicht “Objekt hinzufügen” (rechte Maustaste oder oben links) und dann “Skript hinzufügen”. Nun geben Sie Ihrem Skript einen Namen und drücken zwei Mal auf “Weiter” und einmal auf “OK”.
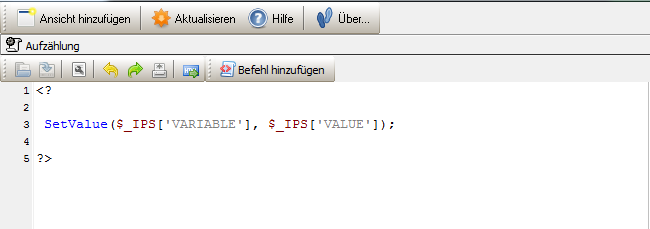
Jetzt erscheint ein Skript-Editor-Fenster.

Dieses darf keinesfalls leer bleiben, da hier ein Code eingegeben werden muss, der es ermöglicht, dass eine Anforderung des WebFronts (in unserem Beispiel ein Druck von Kevins Finger auf eine Zensur) als neuer Ist-Zustand übernommen und dargestellt wird. Ersetzen Sie nun die Zeile “//Fügen Sie hier Ihren Skriptquellcode ein” durch “SetValue($_IPS['VARIABLE'], $_IPS['VALUE']);”. Achten Sie unbedingt darauf dass “<?” und “?>” stehen bleiben, da hiermit Anfang und Ende des Skripts markiert werden. Sie können das Fenster jetzt schließen. Drücken Sie nicht auf “Ausführen”, da diese Funktion nur auf eine Ausführung im WebFront korrekt reagiert. Details über dieses spezielle Code-Zeile können Sie unter Systemvariablen nachlesen.
Finden Sie danach einen geeigneten Platz für Ihr Skript in der Baumstruktur.
Darstellung: Aufzählung
Sie müssen nun das Skript mit Ihren Variablen verknüpfen. Eine Variable muss stets einem Skript zugeordnet werden, damit dieses erkennt, was geschaltet werden soll. Dieses Skript wird fortan Aktions-Skript genannt. Per Doppelklick auf die ausgewählte Variable gelangen Sie in das Menü “Variable editieren”. Klicken Sie auf “Weiter”. Nun drücken Sie “Auswählen”, suchen in der Objektbaumstruktur Ihr Aktions-Skript und bestätigen mit Doppelklick. Danach klicken Sie zweimal auf “Weiter” und bestätigen einmal mit “OK”.
Diesen Vorgang wiederholen Sie für alle Variablen (in unserem Fall Fächer), die Kevin später bearbeiten soll.
Nun kann Kevin endlich seine Noten per Fingerdruck direkt im WebFront auf dem iPad in der Küche eingeben.

Die Darstellung einer Aufzählung ist im WebFront nur möglich, wenn im Variablenprofil mindestens eine Assoziation hinzugefügt worden ist.

Sie sind begeistert. Ihre Gattin leider nicht. Ihr ist das WebFront in der Küche nun zu unübersichtlich und wirkt irgendwie durcheinander. So viele Informationen kann man doch gar nicht verarbeiten und außerdem kann man nun gar nicht mehr richtig erkennen wie Kevin denn nun eigentlich in den einzelnen Fächern steht. Ihre beste Freundin sagt das übrigens auch.
Voll Tatendrang und dem Wunsch Ihre kleine Welt ein Stück zu verbessern, stürmen Sie ins Arbeitszimmer.
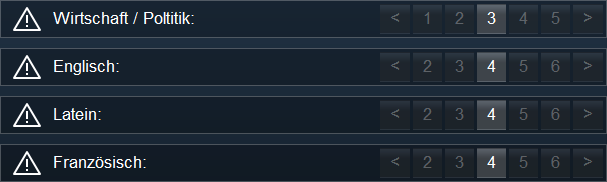
Darstellung: Wertauswahl
Wie können Sie die Darstellung im WebFront nun so verändern, dass Sie übersichtlicher wird, aber auch weiterhin von Kevin bedient werden kann?
Dafür wählen Sie per Doppelklick eine Variable, die in unserem Fall ein Fach darstellt, aus. Sie gelangen dadurch in das Menü “Variable editieren”. Klicken Sie auf “Weiter”. Nun drücken Sie auf “Verändern” und bestätigen mit “Ja”. Danach auf “Editieren”. Nun löschen Sie alle Assoziationen (Mülleimer rechts) und bestätigen mit “OK”. Bei Schrittweite geben Sie in diesem Fall eine “1” ein. Die Schrittweite bestimmt in welchem Abstand die Zahlen (in unserem Fall Zensuren) der Wertauswahl im WebFront angezeigt werden. Nun klicken Sie auf “Profil speichern” und verlassen das Menü. Die Änderung wird für alle Variablen, die dieses Variablenprofil benutzen, also hier für alle Fächer, automatisch übernommen.
Im WebFront wird nun eine simple Wertauswah (1 bis 6) dargestellt, die Kevin problemlos bedienen kann.

Die Darstellung einer Wertauswahl ist nur möglich, wenn keine Assoziation vorhanden ist und wenn eine Schrittweite im Menü “Variable editieren” angegeben wurde.

Sie sind begeistert. Ihre Gattin leider nicht. Irgendwie ist das doof, dass jetzt z.b. die Noten 3 und 4 untereinander angezeigt werden, weil die Skala zu groß ist, meint sie. So kann man doch gar nicht mehr richtig erkennen wie Kevin denn nun eigentlich in den einzelnen Fächern steht. Ihre beste Freundin sagt das übrigens auch.
Wütend stürmen Sie ein letztes Mal ins Arbeitszimmer, um Ihrer Gemahlin zu beweisen, dass sich die Ausgaben für Ihr Haussteuerungssystem mehr als gelohnt haben.
Darstellung: Slider
Wie können Sie die Darstellung im WebFront abermals so verändern, dass Sie übersichtlicher wird, aber auch weiterhin von Kevin bedient werden kann?
Sie entschließen sich, die Noten in Form eines Sliders im WebFront auf dem iPad in der Küche darzustellen. Das hat den Vorteil, dass es unglaublich übersichtlich ist und Kevin dadurch kostenlose Nachhilfe im Fach Mathematik erhält, denn er muss nun vor den wöchentlichen Noteneintragungen den Zensurenwert in Prozent umrechnen, wobei 0 Prozent eine 6 und 100 Prozent eine 1 darstellen sollen.
Dafür wählen Sie per Doppelklick eine Variable, die in unserem Fall ein Fach darstellt, aus. Sie gelangen dadurch in das Menü “Variable editieren”. Klicken Sie auf “Weiter”. Nun drücken Sie auf “Verändern” und bestätigen mit “Ja”. Auch hier werden nach Abschluss die Änderung für alle Variablen, die dieses Variablenprofil benutzen, also in unserem Fall für alle Fächer, automatisch übernommen. Geben Sie nun bei Suffix “%” ein, denn ein Slider kann nur in Prozent darstellen. Bei “Min Wert” bzw. “Max Wert” bietet sich “0” bzw. “100” an. Bei Schrittweite bleibt “1” stehen.
Im WebFront werden die Noten nun als Slider dargestellt.

Die Darstellung eines Sliders ist nur möglich, wenn keine Assoziation vorhanden ist, wenn “%” bei Suffix hinzugefügt wurde, wenn “Min Wert” und “Max Wert” definiert, aber nicht gleich sind, und wenn eine Schrittweite im Menü “Variable editieren” angegeben wurde.

Sie sind begeistert. Ihre Gattin auch. Kevin leider nicht. Sie haben seine Mathematikkenntnisse maßlos überschätzt. Er schafft es einfach nicht, seine Noten wöchentlich im WebFront auf dem iPad in der Küche einzutragen, weil er sie nicht in Prozent umrechnen kann. Seine Klassenkameraden können das angeblich auch nicht.
Ihnen reicht es nun endgültig. Sie vereinbaren einen Termin mit Kevins Klassenlehrer.