Dokumentation
SelectValue
Benötigt: IP-Symcon >= 6.3
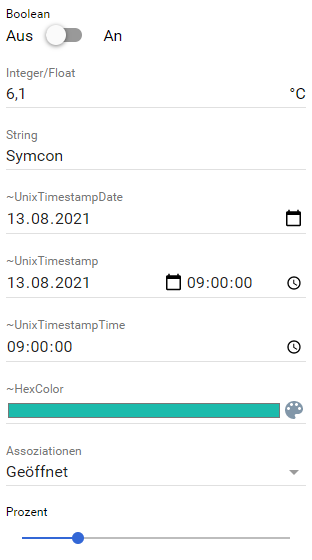
Erstellt einen Auswahldialog, der basierend auf dem Typen und dem Profil der gewählten variableID ein passendes Formularfeld anzeigt.
Falls im "elements"-Bereich erstellt, wird bei Übernahme die Eigenschaft name auf den derzeit ausgewählten Wert gesetzt.

Parameter
| Parameter | Beschreibung |
|---|---|
| caption | Sichtbare Beschriftung |
| enabled (optional) | (default: true) Bei true kann die Wertauswahl verwendet werden, ansonsten wird sie deaktiviert dargestellt (ab IP-Symcon 5.2) |
| name (optional) | Name der Wertauswahl/der zu setzenden Eigenschaft |
| onChange (optional) | (default: "") Skript, welches bei einer Veränderung des Wertes der Wertauswahl ausgeführt wird. Es hat die gleichen Eigenschaften wie onClick des Button |
| type | SelectValue |
| value (optional) | (default: null) Der JSON kodierte Wert der Auswahl. Sofern es eine dazugehörige Eigenschaft gibt, wird dieser Parameter im elements-Bereich durch die Eigenschaft überschrieben |
| visible (optional) | (default: true) Bei true ist die Wertauswahl sichtbar, ansonsten ist sie unsichtbar |
| variableID | (default: 1) Die Variable, die für die Auswahl des Elementes herangezogen wird |
| width (optional) | (default: 300px) Feste Breite der Wertauswahl in Pixel oder % als String, z.B. "40%" oder "250px" |

Der Wert value wird als JSON kodierter String gespeichert.
Beispiel
{
"type": "SelectValue",
"name": "Wert",
"caption": "Wert",
"variableID": 12345
}