Documentation
List
Require: IP-Symcon >= 4.2
Creates a list with the heading caption.
The displayed columns are defined in columns.
Initial entries in the list can be specified via values.

General Parameters
| Parameter | Description |
|---|---|
| add (optional) | (default: false) If true, an "Add" button is displayed below the table, which adds a new element with standard values to the table |
| caption (optional) | Visible caption of the list |
| columns | Columns of the list |
| delete (optional) | (default: false) If true, a button is displayed behind each entry in the list, which deletes the corresponding element |
| download (optional) | (default: "") If this parameter is not an empty string and the output of the onAdd, onChangeOrder, onDelete or onEdit script is a Data-URL, the output is downloaded as a text file with the name of the download parameter. (since IP-Symcon 7.0) |
| form (optional) | (default: based on the "edit" parameters of column) An individual form for editing or adding rows. The definition of the form is done analogously to the definition of the form for Actions either static or via PHP code. How the form is evaluated and filled is explained in the section Individual Forms for Editing (since IP-Symcon 7.0) |
| link (optional) | (default: false) If this parameter is true, the output of the onAdd, onChangeOrder, onDelete or onEdit script is opened as a link. If it is false, the output is displayed as a dialog in the configuration form. (since IP-Symcon 6.0) |
| name (optional) | Name of the list / the property to be set |
| onAdd (optional) | (default: "") Script which is executed after adding an entry to the list. If the script consists of several lines, the individual lines can also be defined as an array (arrays are supported since version 6.0). In this version, the list does not offer the currently selected entry as the variable value but the added entry instead, see Selected line as variable in on-Actions. Otherwise it has the same properties as onClick of the Button (since IP-Symcon 5.3) |
| onChangeOrder (optional) | (default: "") Script which is executed after moving an entry within the list. If the script consists of several lines, the individual lines can also be defined as an array. In this version, the list does not offer the currently selected entry as the variable value but the moved entry instead, see Selected line as variable in on-Actions. Otherwise it has the same properties as onClick of the Button (since IP-Symcon 6.3) |
| onDelete (optional) | (default: "") Script which is executed after deleting an entry in the list. If the script consists of several lines, the individual lines can also be defined as an array (arrays are supported since version 6.0). In this version, the list does not offer the currently selected entry as a variable value but the deleted entry instead, see Selected line as variable in on-Actions. Otherwise it has the same properties as onClick of the Button (since IP-Symcon 5.3) |
| onEdit (optional) | (default: "") Script which is executed after editing an entry in the list. If the script consists of several lines, the individual lines can also be defined as an array (arrays are supported since version 6.0). In this version, the list does not offer the currently selected entry as a variable value but the edited entry instead, see Selected line as variable in on-Actions. Otherwise it has the same properties as onClick of the Button (since IP-Symcon 5.3) |
| rowCount (optional) | (default: 0) visible number of lines; If there are more lines in the list, a scroll bar is displayed - if the value is 0, the list fills the remaining space available in the instance editor. Only one configuration item can get all of the remaining space. |
| sort (optional) | Sort the table. If this is not set, the list remains unsorted |
| type | List |
| values (optional) | Initial entries in the list |
| visible (optional) | (default: true) If true, the list is visible, otherwise it is invisible (since IP-Symcon 5.2) |
| enabled (optional) | (default: true) If true, the list can be used, otherwise it is displayed deactivated (since IP-Symcon 6.0) |
| changeOrder (optional) | (default: false) If true, the order of the entries can be changed using drag & drop. The sorting of the list according to columns, however, is not possible in that case. (since IP-Symcon 6.0) |
| loadValuesFromConfiguration (optional) | (default: true) This parameter specifies whether the list should be filled with the values of the property, see Saving and loading lists . If the value is set to false, it is necessary for a successful review in the Module Store to fill the list in the interests of the user, see Review guidelines Point 13 (since IP-Symcon 6.0) |
Parameters for Columns
| Parameter | Description |
|---|---|
| add (optional) | Initial value in this column for a newly added entry, necessary if add is set to true in the list |
| align (optional) | (default: "left") Alignment of the column (since IP-Symcon 5.2) "left": Content is displayed left-aligned "center": Content is displayed centered "right": Content is displayed right-aligned |
| caption | Visible caption of a column |
| confirm (optional) | (default: "") Query text before an onClick action is performed. The action is only carried out if the query is confirmed with "Yes". If no query text is defined, the action is carried out directly (since IP-Symcon 5.2) |
| download (optional) | (default: "") If this parameter is not an empty string and the output of the onClick script of this column is a Data-URL, the output is downloaded as a text file with the name of the download parameter. (since IP-Symcon 7.1) |
| edit (optional) | Description of an editable element |
| link (optional) | (default: false) If this parameter is true, the output of the onClick script of this column is opened as a link. If it is false, the output is displayed as a dialog in the configuration form. (since IP-Symcon 7.1) |
| name | Unique name of a column to refer to; the name must not be "rowColor", "editable" or "deletable", since these values are used for other functions, see Parameters for values |
| onClick (optional) | (default: "") Script which is executed when a field in this column is clicked. It has the same properties as onClick of the Button. The script is only executed if this field is not empty, i.e. 0, false or "" (since IP-Symcon 5.2) |
| quickFilter (optional) | (default: false) If true, the text of this column is considered during the search via quick filter. Should the value be false for all columns, the quick filter is hidden. (since IP-Symcon 7.2) |
| sortColumn (optional) | If sortColumn is set and sorted according to this column, the values of the column are compared with the name of this parameter instead of the values of this column |
| save (optional) | (default: true, if the element can be edited, otherwise false) If true, the values of this column should be saved as module properties, see Save and load lists |
| visible (optional) | (default: true) If false, the column is not displayed |
| width | Width of the column in pixels, as a CSS string (e.g. "100px"); a single column may have the value "auto", which means that the width of this column uses the remaining available space |
Parameters for edit
| Parameter | Description |
|---|---|
| type | Type of representation, according to the possible entries: CheckBox, IntervalBox, NumberSpinner, PasswordTextBox, Select, SelectCategory, SelectColor, SelectEvent, SelectFile, SelectInstance, SelectLink, SelectMedia, SelectObject, SelectScript, SelectVariable, ValidationTextBox, List, Tree |
| Further parameters | The other parameters depend on the type selected; the parameters "name" and "caption" of the type are ignored |

If the "type" List or Tree is used, the value of this column is not JSON-coded again. It is only necessary to parse the value of the higher-level list once. Each sub-list or subtree is then directly available as an object. Similarly, the values in "values" do not have to be coded twice.

The "add" parameter of the column is translated according to the localization, provided the "type" of "edit" is ValidationTextBox or PasswordTextBox or "edit" is not set at all

It is possibly to update only specific parts of columns or values with the function UpdateFormField by using a dot notation. In this case, the target is provided as columns.x.y or values.x.y. x refers to the index of the affected column or value and y refers to the name of the updated field. It is also possible to update a single column or value completely by using columns.x or values.x as target. For example, updating the width of the second column can be done via $this->UpdateFormField('list', 'columns.1.width', '200px');.
Parameters for sort
| Parameter | Description |
|---|---|
| column | Name of the column by which the list is sorted |
| direction | The direction of the sort; "ascending" for an ascending order and "descending" for a descending order |
Parameters for values
| Parameter | Description |
|---|---|
| deletable (optional) | (default: true) If false, the line cannot be deleted (since IP-Symcon 5.4) |
| editable (optional) | (default: true) If false, the line cannot be edited, although the list itself has editable columns (since IP-Symcon 5.4) |
| rowColor (optional) | (default: transparent) Background color of the line as hex code (default colors see below), empty string for transparency |
| Further parameters (optional) | (default: "") For each initial entry in the list, the values for all columns are defined here. For this purpose, a parameter with the name of the column is entered for each column. The assignment of the parameter corresponds to the value of this column for the corresponding entry. |
| Color | Hex code |
|---|---|
| Light green | #C0FFC0 |
| Purple | #C0C0FF |
| Yellow | #FFFFC0 |
| Gray | #DFDFDF |
| Red | #FFC0C0 |
What the individual colors mean in messages and in the configurator can be read under the color codes for messages and configurators.
Saving and loading lists
When the list is saved, all list elements that can be edited or that have set the save parameter are saved as module properties.
If the list is reloaded and the parameter loadValuesFromConfiguration is not set to false, the values that were saved as module properties are entered first. If loadValuesFromConfiguration is set to false, values are not loaded from the property and only as described in the next steps. If values from the property should be used as basis anyway, they must be provided within the values. The other elements, including the color, are filled with the initial values from values.
If there are more lines than elements in values, elements of the superfluous lines that were not saved as module properties are filled with the initial value add of the corresponding column.
Selected Line as a Variable in on-Actions
In the definition of the configuration form, the values of the table can be used as the variable $Name. The object can be accessed like an array. If the corresponding object is accessed with a string index, the corresponding value is returned as defined in values of the selected line. If a numeric index is accessed or the object is iterated, the corresponding line is returned, the individual parameters of which can in turn be referenced by a string index.
Example:
// Output the name of the currently selected row in the devices table
{ "type": "Button", "caption": "Output", "onClick": "print_r($devices['name']);" }
// Output the name of the first line of the devices table
{ "type": "Button", "caption": "Output", "onClick": "print_r($devices[0]['name']);" }
Individual Forms for Editing
By default, when editing or adding a new row, a form based on the edit parameters of the individual columns is used. However, if the parameter "form" is set, a form that is described by that parameter is used instead.
If a row is edited, the value of each form field is set depending on the value with the same name of the edited row, if available. During adding, the initial values of the form fields are instead defined by the "add" value of the column with the same name if such a column exists. When the dialog is confirmed, all values of the dialog are saved for the row. If afterwards columns exist, whose name are not contained within the form, their values are set by their "add" value.
When applying the configuration, all values that correspond to a column are saved as usual depending on the "save" parameter. If a value does not fit any column, it is saved in any case.
Parts of an individual form can be updated via UpdateFormField just like within the regular form.
Example for the use of the "form" parameter can be found within the Test Repository.
Register and read out values from the table in PHP
If the table was defined in the configuration form in the elements area, the table can be registered with the RegisterPropertyString function. The table is then saved as a JSON-encoded string.
The ReadPropertyString function can be used to read out the stored string. In a next step the function json_decode should be used to convert the read string into an array.
Example:
$arrString = $this->ReadPropertyString("devices");
$arr = json_decode($arrString);
Example
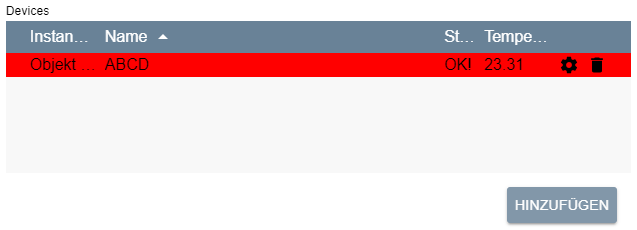
// Simple editable list of instances and associated values
// The list initially contains an entry
{
"type": "List",
"name": "Devices",
"caption": "Devices",
"rowCount": 5,
"add": true,
"delete": true,
"sort": {
"column": "Name",
"direction": "ascending"
},
"columns": [{
"caption": "InstanceID",
"name": "InstanceID",
"width": "75px",
"add": 0,
"edit": {
"type": "SelectInstance"
}
}, {
"caption": "Name",
"name": "Name",
"width": "auto",
"add": ""
}, {
"caption": "State",
"name": "State",
"width": "40px",
"add": "New!"
}, {
"caption": "Temperature",
"name": "Temperature",
"width": "75px",
"add": 20.0,
"edit": {
"type": "NumberSpinner",
"digits": 2
}
}],
"values": [{
"InstanceID": 12435,
"Name": "ABCD",
"State": "OK!",
"Temperature": 23.31,
"rowColor": "#ff0000" //rot
}]
}
If the value InstanceID of the first entry in the example table is changed to 54321 and Temperature to 37.0 and the table is saved, the new values for InstanceID and Temperature are persistently saved as module properties. Since the other elements, i.e. name, state and the color of the line rowColor, cannot be edited, they are not saved either.
If the table is now reloaded, the saved values for InstanceID and Temperature are loaded first. The non-editable fields name and state are then assigned the values from values i.e., "ABCD" and "OK!" filled. The color is also loaded from values, which gives the line a red background.
If one has also added another line to the table and set the values InstanceID and Temperature to 314 and -5.3, respectively, then these would also be loaded from the module properties. Since there is only one element in values, the non-editable fields are filled according to the standard values from add. The name field of the second line would remain empty and state would be set to "OK!". Since no color is defined, the background of this line would be transparent.
// List with alternative sorting
{
"type": "List",
"name": "sortList",
"rowCount": 5,
"add": false,
"columns": [
{
"caption": "Text",
"name": "Text",
"width": "auto",
"sortColumn": "Number"
},
{
"caption": "Number",
"name": "Number",
"width": "200px",
"visible": false
}
],
"values": [
{
"Text": "One",
"Number": "1"
},
{
"Text": "Two",
"Number": "2"
},
{
"Text": "Three",
"Number": "3"
}
]
}